در این مقاله از آکادمی شادمان با ما همراه باشید تا علاوه بر پاسخ به این سوالات، راه کارهایی عملی برای بهینه سازی تصاویر به شما ارائه دهیم.
اهمیت سئو تصاویر در چیست و چطور میتوان آن را پیداه سازی کرد تا باعث افزایش بازدید گردد؟
سئو تصاویر یکی از پارامترهایی که به دیده شدن محتوای وبسایت شما در نتایج جستجوی گوگل کمک میکند بهینه بودن تصاویر وبسایت میباشد.
? بهینه بودن تصاویر پارامترهای مختلفی دارد که یکی از این پارامترها وجود alt و title مناسب برای هر عکس میباشد. در ادامه به توضیح کامل تمامی موارد و پارامترهای ضروری تصاویر برای سئوی سایت میپردازیم.
سئو تصاویر که شاید برای شما هم پیش آمده باشد که یک عکس به اندازه ی هزار کلمه حرف برای گفتن داشته باشد! امروزه که زندگی افراد با اینترنت و ارتباطات دیجیتال گره خورده، شاید واقعا این موضوع درست باشد. میدانیم که تصاویر چه در معرفی محصول چه در معرفی خدمات یکی از مهمترین ابزارهای ارتباطی هستند، اما آیا در سئو سایت تاثیری دارند؟
سئو تصاویر چیست؟
از آنجا که تصاویر به لحاظ بصری برای کاربران جذاب هستند و بیشتر به چشم کاربران میاییند، وقتی بازدیدکنندهای وارد وب سایت شود و تصاویر از نظر ابعاد، کیفیت و سرعت لود برایش آزاردهنده باشد، به احتمال قوی زمان زیادی را در آن صفحه نمی گذرانند.
علاوه بر این، تصاویر به متنهای طولانی نظم میدهند و بخش های بزرگ آن را به قسمتهایی کوچکتر تقسیم می کنند که باعث افزایش خوانایی و درک بهتر مفاهیم آن خواهد شد. این مسیر منجر به بهبود تجربه کاربر در وب سایت میشود.
به طور میانگین روزانه میلیون ها کاربر به جستجوی اهداف و سوالات گوناگون خود در گوگل میشوند و گوگل همیشه به کاربران بهترین و مرتبط ترین سایت که هم شامل سئو مقالات و هم سئو تصاویر مرتبط منتشر شده باشد را به کاربران نشان میدهد.
رباتهای گوگل یا کراولرها (crawler) تصاویر یک وب سایت را بررسی و تجزیه تحلیل میکنند و با توجه به Alt تصاویر، بهترین نتایج و پاسخ مرتبط را پیدا می کنند. به این ترتیب سئو تصاویر به معنی یافتن و خواندن آسان تصاویر توسط موتورهای جستجو گفته میشود.

سئو تصاویر، یکی از مواردی میباشد که اکثر موارد در سایت نادیده گرفته میشود؛ در صورتیکه سئو تصاویر در ترافیک ارگانیک سایت بسیار حائز اهمیت میباشد و برعکس هرجه بیشتر روی آن فعالیت شود باعث بهبود رتبه محتوا و بیشتر دیده شدن آن مطلب می شود. سئو تصاویر، شامل قسمتهای زیر می باشد:
- نوع تصویر
- اندازه تصویر
- نام فایل تصویر
- زمان بارگذاری
- خاصیت آلت تصاویر(این مورد بسیار حائز اهیمت است)
و در ادامه مقاله بیشتر در این مورد بحث خواهیم نمود؛ و به نکاتی جهت اطمینان از تصاویری که بهینه شده اند برای جستجو می پردازیم.
سوالی دارید؟ با ما تماس بگیرید
برای سفارش خدمات طراحی سایت و سئو میتوانید از سراسر کشور در هر زمان با ما تماس بگیرید!
میخواهیم به 9 نکته باید برای سئو تصاویر عملی کنید بپردازیم:
1. کاهش سایز یا اندازه تصاویر
سرعت سایت یکی از مهمترین مولفه های سئو سایت میباشد که وابستگی مستقیم با تصاویر وب سایت شما دارد. اگر سرعت بارگذاری صفحات شما پایین باشد گوگل نظر خوبی در مورد سایت شما نخواهد داشت و اینجاست که سرعت لود تصاویر شما به منظور افزایش سرعت سایت شما مورد اهمیت قرار خواهد گرفت.
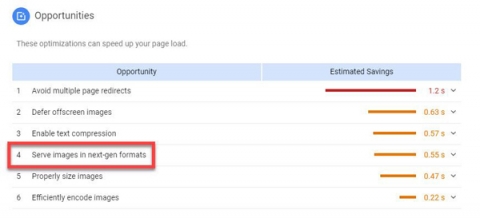
برای اینکه از سرعت سایت خودتون مطلع بشید میتونید از PageSpeed Insights استفاده کنید. گوگل همیشه بهترین ابزار را برای بررسی تمام عناصر وب سایت شما در اختیارتان قرار میدهد.
تو گزارشات این ابزار بررسی سرعت سایت میتونید تصاویری که دارای حجم بالا و ابعاد نامناسب هستند رو بررسی کنید و کارهای فشرده سازی و حتی پلاگین های یا افزونه های سایت تون رو نیز مورد بررسی قرارا بدید و از این رو با توجه به اون گزارشات اقدامات لازم رو انجام بدید.
2. استفاده از فرمت مناسب
اگه از PageSpeed Insights استفاده کرده باشید، پیشنهاد این ابزار استفاده از فرمتهای Next-gen است. این فرمتها که به عنوان فرمتهای نسل بعدی شناخته میشوند، عبارتند از : JPEG 2000 ،JPG XR و WebP
شاید تا به حال در مورد این فرمت ها کمتر چیزی شنیده باشید، چرا که JPG و PNG هنوز فرمتهای قالب تصاویر میباشند. اما باید بدانید که فرمتهای نسل بعدی مانند JPEG 2000 واقعا برای موتورهای جستجو برتر هستند.
شما میتوانید تصاویر خود را رمزگذاری نمایید مثلا به جای استفاده از فرمت های قدیمی از فرمت تصاویر جدید استفاده کنید تا زمان بارگیری تصاویر را سریعتر و استفاده از دیتای تلفن همراه را کاهش دهید. برای تغییر فرمت تصاویر میتوانید از ابزارهای رایگان استفاده نمایید.

3. ابعاد متناسب با مقیاس صفحه
اندازه و ابعاد تصاویر در وب سایت، بسته به سیستم مدیریت محتوا (CMS) شما وهم قالب ای که تصاویر را در آن بارگذاری می کنید متفاوت خواهد بود. بهتر است قبل از بارگذاری تصاویر در وب سایت بهترین ابعاد عکس را متناسب با CMS خود پیدا کرده و سپس اقدام به بارگذاری نمایید. گاهی مواقع CMS شما مثلا وردپرس ابعاد تصویر را تغییر میدهد ولی حجم تصویر تغییر نمیکند.
4. استفاده از تصاویر یونیک
عکسهایی که از وب سایتهایی چون Shutterstuck و Adobe stock و Freepik می گیرید خوب است و می توانید به راحتی و بدون افت کیفیت، تغییر سایز داده اما اینگونه تصاویر می توانند در سایتهای دیگر نیز وجود داشته باشند.
باید بدانید که عکسهای stock مثل تصاویر اوریجینالی که توسط خودتان تولیدشدهاست قدرتمند نیستند.
همانگونه که محتوا یونیک و متعلق به شما هستند تصاویر نیز نوع دیگری از محتوا هستند که بهتر است انحصاری برای شما باشند.
تصاویر Stock تصاویر هستند که از قبل توسط هنرمندان و عکاسان تولید شده اند که شما برای استفاده باید بابت آن هزینه پرداخت نمایید. پس بهتر است تصاویری منحصر به فرد و با کیفیت برای صفحات خود در نظر بگیرید که هم جذاب باشند و هم ارزشمند.
گوگل برای اینکه کاربرانش را راضی نگه دارد الگوریتم هایش را طوری برنامه ریزی کرده است تا محتوای ارزشمند را به کاربرانش ارائه دهد این الگوریتم ها و محتواها شامل تصاویر بهینه شده نیز میشود.
5. استفاده از عنوان، توضیح و آلت تصاویر
همانطور که مشخص شده است گوگل برای انتخاب تصاویر مرتبط در نتایج جستجواطلاعات محدودی دارد. برای سئو تصاویر در سایت به بهترین روش شما میبایست این 3 قدم را انجام دهید:
- Alt Text
در صورتی که تصویر شما به هر دلیلی نمایش داده نشود متن آلت تصویر نمایش داده میشود. متن آلت برای فهم تصویر توسط گوگل میباشد. پس بهتر است کلمه کلیدی صفحه را در Alt Text تصویر قرار دهید. متن Alt حتی برای افراد کم بینا و نابینا نیز بسیار حیاتی می باشد. این افراد معمولا برای خواندن مطالب از صفحه خوان های HTML به صفحه دسترسی پیدا میکنند. صفحه خوان ها نرم افزارهایی هستند که اطلاعات یک صفحه را به صورت گفتاری میخوانند، بنابراین وقتی به تصویری میرسد توضیحاتی که در اون خصوص مطرح شده باشد را میخواند و آن فرد از محتوای آن صفحه مطلع میگردد. افراد کم بینا از این طریق از محتوای سایت شما مطلع خواهند شد. - عنوان
بحثهای زیادی بر سر اینکه با وجود آلت تصاویر آیا نوشتن عنوان هم ضروری است یا نه وجود دارد. از آنجا که گوگل هنگام تعیین ترتیب تصاویر در search image از عناوین تصاویر استفاده میکند، پس مسلما داشتن عنوان مناسب از فاکتورهای مهم در سئو تصاویر محسوب میشود. - توضیحات یا Caption
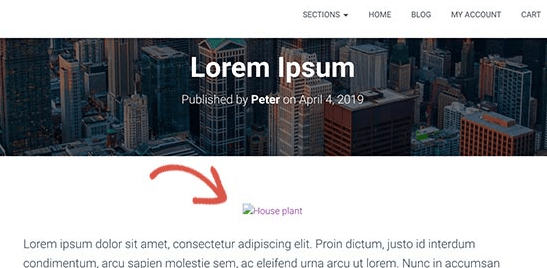
گوگل با توجه به گفته های قبلی خود به این مورد به صورت مستقیم اشاره کرده است که اطلاعات مربوط به تصاویر را از متوای صفحه، کپشن و آلت تصاویر فراخوانی میکند. بنابراین در ابتدا تصویر را کنار متن مرتبط قرار داده تا به گوگل برای اینکه متوجه بشه این عکس مرتبط با این متن هستش و سپس با نوشتن کپشن در پایین تصاویر به سئو تصاویر خود مطمئن شوید.
معمولا آلت alt تصاویر در سایت قابل مشاهده نمیباشد، درصورتیکه تصویری پیدا نشود یا شکسته شده باشد کاربرانی که سایت را مشاهده مینمایند میتوانند متن جایگزین تصویر را که مثلا میتواند موضوع تصویر باشد مشاهده نمایند.

6. اطمینان از درستی اشتراکگذاری در شبکههای اجتماعی
شما باد تصاویر سایت را به صورتی در سایت قرار دهید تا زمانی که کاربری صفحه ای از سایت را در فیسبوک، توییتر و… به اشتراک میگذارد تصاویر به صورت صحیح نمایش داده شوند. در صورتیکه این موارد را رعایت نمایید تصاویر سایت شما در شیکه های اجتماعی به خوبی مخاطب جذب میکند که این امر باعث افزایش بازدید و سیگنال های اجتماعی قوی در سایت شما میشود.
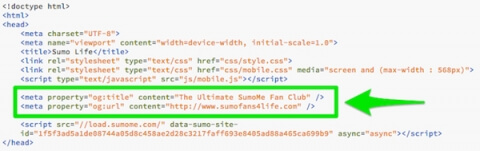
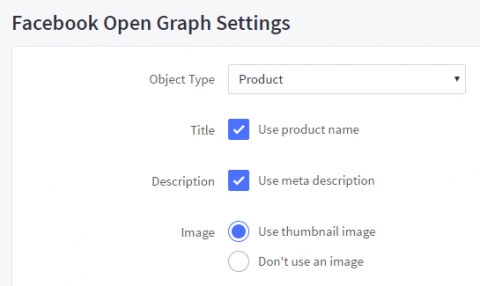
تگ open graph یا twitter cards ها، برچسبهایی در صفحات HTML هستند که به همین منظور استفاده میشوند. میتوانید آنها را در کد HTML جستجو کنید و بررسی کنید که لینکی که در صفحات اجتماعی به اشتراک گذاشته شده، تصویری قابل کلیک و توضیحات مناسبی دارد یا نه.

چگونگی اجرای برچسب های Open Graph دوباره به CMS شما بستگی دارد. اگر از وردپرس استفاده میکنید ، این قسمت را میتوانید در افزونه Yoast (یک افزونه فوق العاده SEO برای کاربران وردپرس) ببینید.

بهتر است از پرترافیکترین و با ارزشترین صفحات خود برای اشتراکگذاری استفاده کنید و مطمئن شوید که همه آنها به طور یکسان در شبکههای اجتماعی قابل اشتراک هستند.
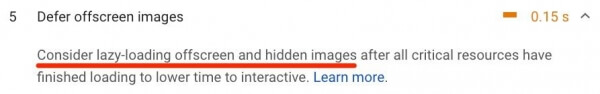
7. استفاده از Lazy loading
یکی از عوامل موثر در سرعت صفحه، بارگیری تنبل یا Lazy loading است. به این معنی که تا زمانی که کاربر صفحه را به سمت پایین اسکرول نکرده است، تصاویر روی صفحه بارگذاری نشوند.
پیادهسازی این روش، بارگذاری صفحات طولانی با تصاویر زیاد را به طور قابل توجهی سرعت می بخشد.
شاید در Pagespeed Insight، پیشنهاد استفاده از lazy loading را دیده باشید. در وردپرس میتوانید از پلاگینهای مخصوص اینکار استفاده کنید.

8. سایت مپ تصاویر
همانطور که میدانید سایتمپ، فایلی شامل نقشه محتوای سایت شما است و به موتورهای جستجو در مورد تمام صفحات سایت اطلاعاتی میدهد.
از آنجا که سایت مپ بخش مهمی از سئو است باید تمامی تصاویر سایت را در سایت مپ قرار دهیم و به این ترتیب گوگل را متوجه محتوای تصویری خود بکنیم.
در صورتی که وبسایت وردپرسی دارید، میتوانید از Yoast SEO استفاده کنید که به صورت خودکار محتوای بصری شما را به نقشه سایت اضافه می کند.
9. استفاده از دادههای ساختاریافته
افزودن Structures Data به صفحات باعث میشود تصاویر شما در Rich Result گوگل نمایش داده شوند. Google از داده های ساختاریافته برای تصاویر، فیلم ها و دستورالعملهای محصول پشتیبانی میکند.
به عنوان مثال؛ اگر دستورالعملی در سایت خود دارید و دادههای ساختاریافته را به تصاویر خود اضافه کردهاید، Google می تواند یک علامت به تصویر شما اضافه کند تا نشان دهد که این تصویر یک دستورالعمل است.
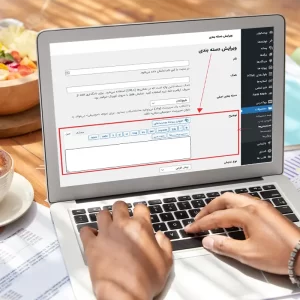
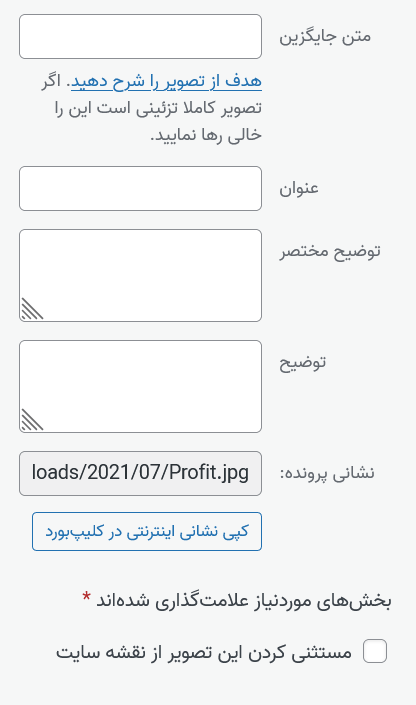
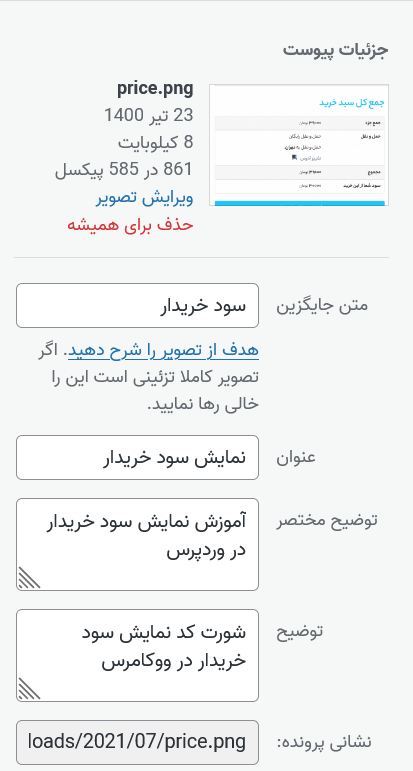
متن جایگزین alt در وردپرس
اولین پارامتر آلت تصاویر(alt) یا به عبارتی متن جایگزین در وردپرس که یکی از ضروری ترین موارد در سئو تصاویر محسوب میشود، در این بخش بهتر است کلمه کلیدی که برای محتوای خود در نظر گرفته ایم قرار گیرد تا گوگل از این طریق بتواند متوجه محتوای ما بشود و در نتایج جستجوی تصاویر گوگل نیز بتوانیم نتایج مطلوبی کسب نماییم.

عنوان تصاویر title در وردپرس
مورد بعدی عنوان تصاویر (title) میباشد که به صورت پیشفرض نام تصویر برای این بخش در نظر گرفته میشود، برای این بخش بهترین کار این است که نام تصاویر را در زمان بارگزاری به لاتین(انگلیسی) قرار دهیم و بعد از بارگزاری تصویر نام آن را به فارسی تغییر دهیم زیرا ممکن است در آدرس دهی ها با زبان فارسی به مشکل بر بخوریم و تا جایی که امکان دارد فضای خالی برای نام تصاویر قرار ندهیم میتوانیم از – برای جدا سازی کلمات استفاده کنیم.
توضیح مختصر در وردپرس
مورد بعدی توضیح مختصر میباشد که در این بهتر است در مورد کلمه کلیدی مطلب خود توضیح کوتاهی قرار دهیم لازم به ذکر است که این مورد و مورد بعدی در تصویر شاخص وردپرس در حال حاضر از درجه اهمیت پایین تری برخوردار هستند ولی تو طول محتوا در صورتیکه این بخش تکمیل شده باشد زیر تصاویر محتوا نمایش داده مشود و برای تولید محتوا تاثیر دارد.
توضیحات تصاویر در وردپرس
بخش توضیحات تصاویر نیز در حال حاضر در الگوریتم های سئو گوگل تاثیر بسازی ندارد در صورتیکه زمان کافی برای تکمیل این بخش را نیز دارید میتوانید این بخش را با کلمات کلیدی مترادف تکمیل کنید تا در آینده از سئوی تصاویر خود مطمئن تر باشید.
سعی کنید این 4 پارامتر را یکسان قرار ندهید تا ربات های گوگل را نسبت به تصاویر سایت خود حساس نکنید! میتوانید از کلمات کلیدی مترادف استفاده کنید تا بازخورد بهتری بگیرید و در ادامه نیز به برخی از نکات تصاویر برای سئو خواهیم پرداخت تا با روند تولید تصاویر برای مطالب سایت بیشتر آشنا شوید.

برخی از نکات ضروری در زمان درج تصاویر برای سئو سایت
- بهترین پسوند برای وب SVG و WEBP میباشد: میتوانید با نرم افزارهای تبدیل فرمت اقدام به تغییر نوع فایل ها نمایید.
- تصاویر سایت را کپی نکنید! گوگل جزء به جزء تصاویر سایت را تشخیص میدهد.
- کاهش حجم تصاویر تا جایی که باعث افت کیفیت تصاویر نشود.
- مشخص کردن ابعاد ثابت برای تصاویر
- مرتبط بودن تصاویر با محتوا
سئو تصاویر فروشگاه اینترنتی در سال 2022
برای سئو عکس ها یا تصاویر محصولات در فروشگاه اینترنتی کافیست این نکاتی را که بالاتر برای سئو تصاویر مطرح نمودیم را رعایت نمایید. فراموش نکنید که تصاویر بخش عظیمی از سرعت فروشگاه اینترنتی ما را پوشش میدهد و در صورتی که تصاویر فروشگاه اینترنتی خود را بهینه سازی نکنیم هم دچار افت سرعت فروشگاه اینترنتی ما میشود و هم باعث افت سئو تصاویر!
بنابراین بهتر است اقدامات لازم که شامل: ابعاد مناسب برای تصاویر محصولات، فرمت مناسب عکس ها برای فروشگاه اینترنتی، کیفیت بالا در عکس محصولات را مدنظر قرار دهید تا کاربران بتوانند محصول شما را با وضوح کامل مشاهده نمایند.
سخن آخر
برای شما در این مقاله 9 مورد از عملیات سئو تصاویر که بسیار مفید میباشد را معرفی کردیم. شاید اجرای تمام این موارد برای شما ممکن نباشد. اما این عملیات از مهمترین و عملی ترین استراتژی برای سئو تصاویر در وب سایتتان میباشد و این عمر موجب رشد سئو سایت و بهبود رتبه سایتتان در صفحه نتایج گوگل میشود.
نظرات و پیشنهاداتتان را با آکادمی شادمان در میان بگذارید تا در صورتیکه نیاز به راهنمایی و مشاوره داشتید کارشناسان ما در اسرع وقت پاسخگوی شما باشند.