افراد در وب زمان زیادی برای مصرف ترافیک اینترنت ندارند! زیرا تعداد زیادی از دادهها وجود دارد. داده های زیادی وجود دارد که ما به سادگی وقت نداریم همه آنها را بخوانیم! به عنوان یک متصدی محتوا برای وب مدرن، وظیفه شما به حداکثر رساندن توان است. هرچه بیشتر با کلمات کمتر بیان کنید، در کار خود بهتر خواهید بود.
چرا تصاویر وب سایت (خیلی) مهم هستند؟
دلایل زیادی وجود دارد که چرا شما (و باید) از تصاویر در پست ها و مقالات سایت خود استفاده کنید:
- تصاویر به عنوان محرک های بصری برای یک فراخوان برای اقدام (CTA) عمل می کنند. CTA می تواند هر کاری باشد که می خواهید بازدید کننده شما انجام دهد. CTAهای رایج شامل اشتراک در خبرنامه، به اشتراک گذاری مقاله خود در رسانه های اجتماعی یا خرید محصول شما باشد.
- تصاویر ارتباطی را که نویسنده میخواهد با خواننده برقرار کند، تقویت میکند.
- تصاویر اطلاعات بیشتری را از طریق محتوا منتقل می کنند.
بنابراین، اساساً مهم است که از تصاویر مناسب در ارائههای خود (پست وبلاگ، گزارش غیررسمی، ارائه پاورپوینت واقعی و غیره) استفاده کنیم تا در ذهن خواننده اثر بگذاریم!
اما صبر کن! یه مشکلی در استفاده از تصاویر وجود دارد!
تصاویر حدود 63 درصد از پهنای باند مورد استفاده توسط وب سایت های مدرن را اشغال می کنند، بنابراین بسیار مهم است که آنها به درستی برای سرعت بهینه شوند. همچنین برای افزایش سرعت سایت وردپرس خود میتوانید از این مقاله کامل جهت بهینهسازی سرعت سایت خود استفاده کنید.
یک ثانیه تاخیر در زمان بارگذاری صفحه می تواند نرخ تبدیل را تا 7% کاهش دهد.
این موضوع ثابت شده است که مردم از بازه توجه کوتاهی برخوردارند (یکی از نکات منفی نرخ تولید محتوای مدرن). حتی اگر از تصاویر مناسب استفاده کنید، اگر در بازه زمانی قابل قبول بارگیری نشوند، علاقه از بین می رود.
اکثر سایتها و فروشگاههای اینترنتی این مشکل را دارند – از تصاویر عالی استفاده میکنند، اما نحوه ارائه تصویر به بازدیدکننده ضعیف است. اندازه بزرگ، بهینه سازی ضعیف، فرمت نادرست، ابعاد (اندازه های) بی مورد، عکسهای بدون پاسخگویی و خطاهای بیدقت در سئو، از رایج ترین مشکلاتی است که وب مدرن با آن مواجه است. در مقاله امروز، 11 نکته آسان برای بهینه سازی تصاویر را به شما ارائه می دهیم که می توانید برای جلوگیری از این مشکلات از آنها استفاده کنید.
1. تغییر اندازه تصاویر با ابعاد بزرگ

این یکی کلاسیک است فرض کنید به یک عکس 150×150 پیکسلی در صفحه “تیم” سایت خود نیاز دارید. معمولاً از یک هد شات 5 مگاپیکسلی استفاده میکنید، آن را کمی ویرایش میکنید و در نهایت آن را آپلود میکنید.
آیا مشکل را متوجه شدید؟ برخی از افراد مستقیماً تصویر 5 مگاپیکسلی واقعی را آپلود می کنند! تم وردپرس کل تصویر 5 مگاپیکسلی (یعنی 5×10^6 پیکسل) را بارگیری می کند و از مرورگر می خواهد که آن را به ابعاد مورد نیاز 150×150 پیکسل کوچک کند. در اصل، مرورگر تنها 0.0045٪ از تصویر اصلی را نمایش می دهد!
در نهایت پهنای باند خود و بازدیدکنندهتان را تلف میکنید (حتی اگر تصویر را از طریق یک شبکه تحویل محتوا مانند Stackpath CDN ارائه میدهید)، فضای هارد دیسک بیشتری مصرف میکنید و زمان بارگذاری را افزایش میدهید. هیچ یک از ویژگی ها چیزی نیست که شما در سایت خود می خواهید.
همیشه اندازه تصویر را به اندازه های مورد نیاز تغییر اندازه دهید (و منظور من از تغییر اندازه است) و سپس آن را آپلود کنید!

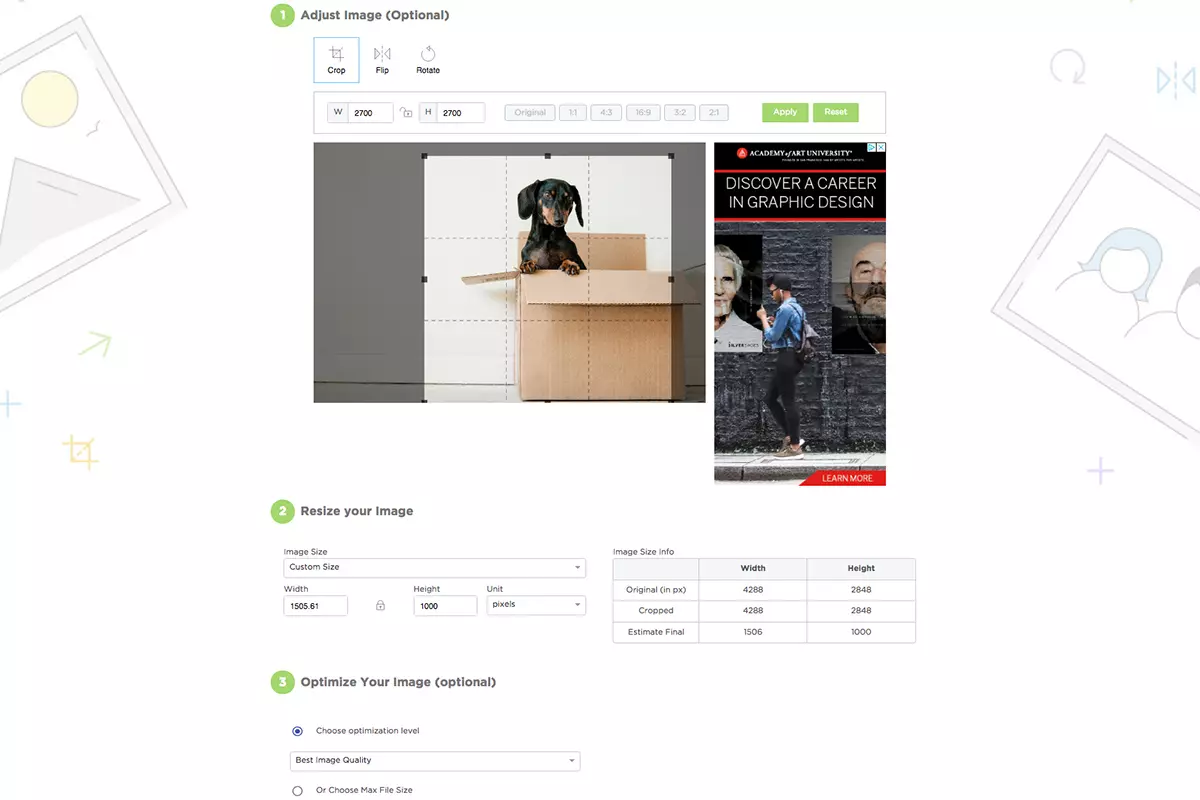
برای انجام این کار نیازی به نرم افزارهای جذاب ندارید – ابزارهای آنلاین رایگانی مانند ImageResize.org وجود دارد که می توانید از آنها برای تغییر اندازه و بهینه سازی سریع تصاویر خود استفاده کنید. فقط تنظیمات عکس خود را آپلود و تغییر دهید. پس از پایان کار، تصویر بهینه شده خود را برای استفاده در سایت خود دانلود کنید. اگر فقط می خواهید اندازه فایل را کاهش دهید، آنها همچنین یک فشرده ساز تصاویر سریع ارائه می دهند.
ابزارهای مفید بهینه سازی تصاویر:
- IrfanView یک نرم افزار رایگان عالی برای تغییر اندازه دسته ای تصاویر شما با گزینه های پیشرفته ای مانند بهینه سازی، واترمارک و حاشیه است.
- ImageMagick یک ابزار متن باز پیشرفته است که می تواند در انواع زبان های برنامه نویسی و سیستم عامل ها استفاده شود. می توانید برنامه خود را بنویسید یا به سادگی از طریق خط فرمان از آن استفاده کنید.
- ImageOptim (Mac) به شما امکان می دهد کل پوشه ها را بکشید و به سرعت چندین تصویر را بهینه کنید.
- TinyPNG یک ابزار فشرده سازی تصویر آنلاین با یک API است.
2. از فرمت تصویر صحیح استفاده کنید

فرمت استفاده شده برای تصویر نقش حیاتی ایفا می کند. به عنوان یک قانون کلی، از PNG برای گرافیک های برداری و تصاویر تولید شده توسط کامپیوتر مانند کلیپ آرت و غیره استفاده کنید. از JPEG برای عکس ها یا تصاویر با رنگ های مختلف استفاده کنید. برای توضیح دقیق، این پاسخ عالی StackOverflow را بررسی کنید.
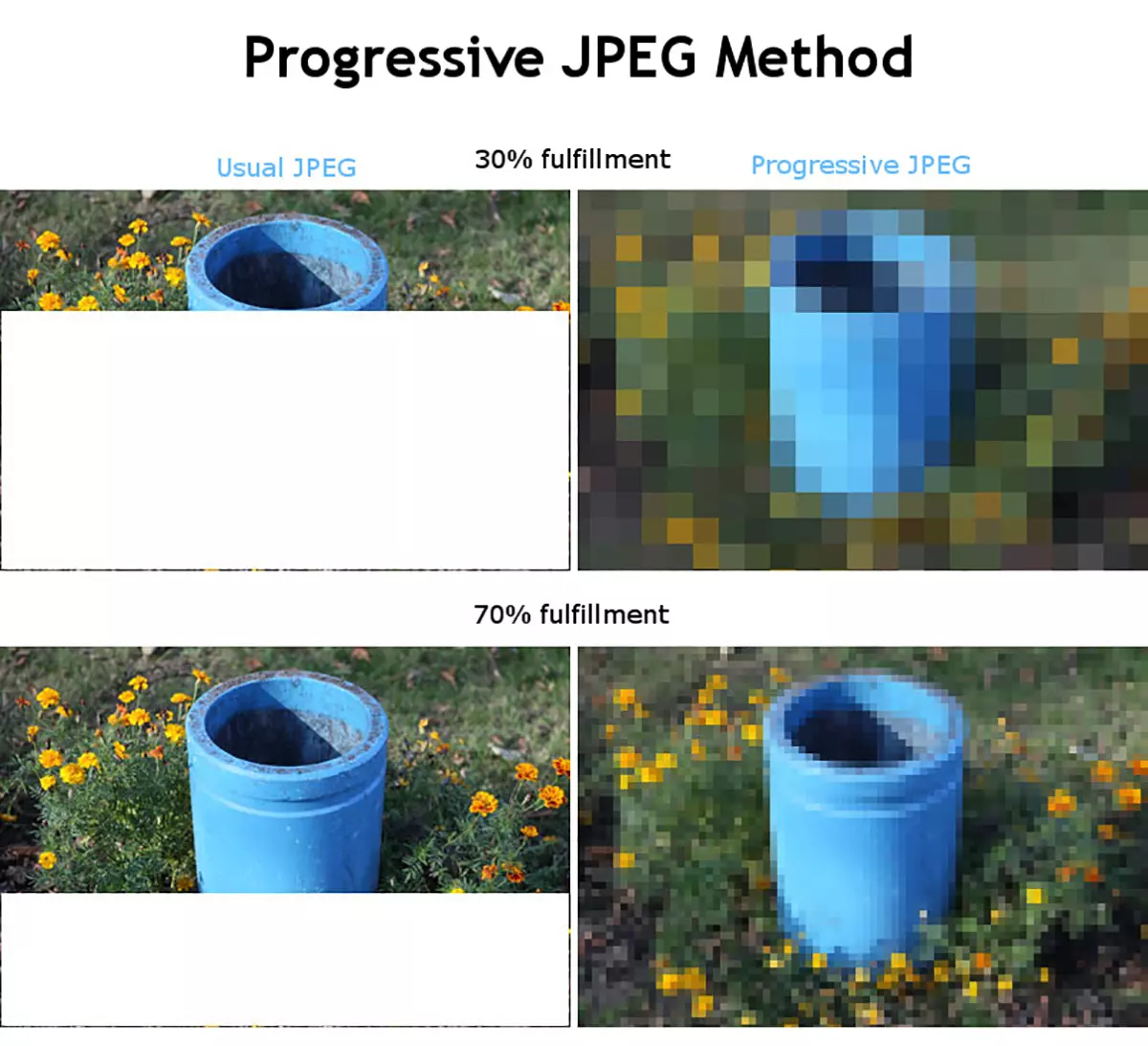
3. از JPEG های Progressive استفاده کنید

برای افراد عادی، JPEG ها دو نوع هستند – پایه و پیشرو. از نظر بصری، هر دو یکسان هستند. تفاوت در نحوه بارگذاری آنها نهفته است:
- JPEG پایه فقط یک لایه دارد – شامل کل تصویر. در صورت درخواست، کل تصویر در یک حرکت بارگذاری می شود.
- JPEG های پیشرو تصویر را با چندین لایه می سازند. یک تصویر JPEG پیشرو لایه به لایه بارگذاری میشود که به تدریج کیفیت آن افزایش مییابد و در نهایت یک نمای بدون تلفات به شما میدهد

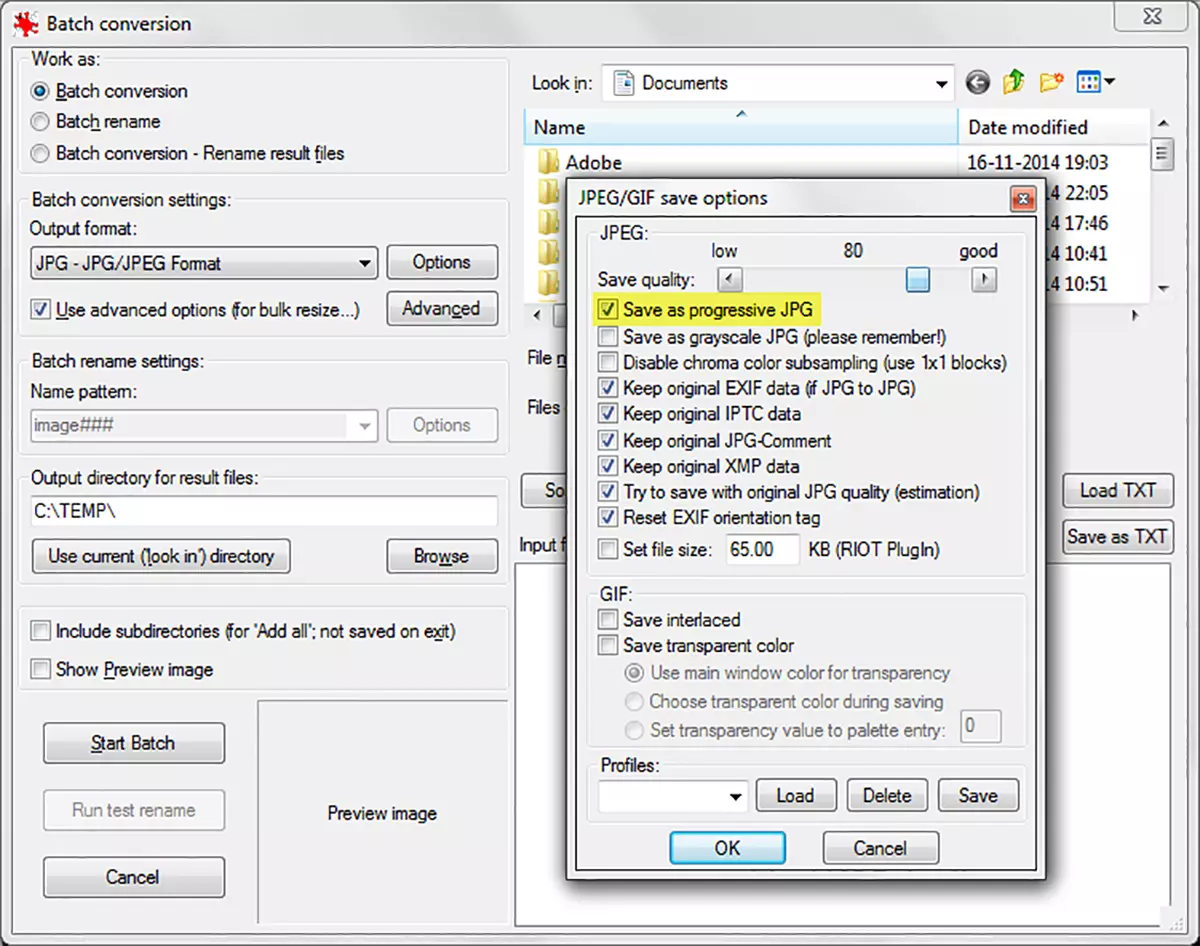
همه تغییر اندازهدهندههای اصلی تصویر به شما این امکان را میدهند که تصاویر را به صورت پیشرو JPEG ذخیره کنید.
4. Lazy Load را فعال کنید

Lazy-Loading یک تکنیک عالی برای صرفه جویی در منابع است که در آن تصویر تنها بارگذاری می شود که بازدیدکننده به سمت قاب تصویر حرکت کند. مقاله ای را در نظر بگیرید – «15 خودروی کم مصرف در سال 2014». طبیعتا این مقاله حاوی 15 تصویر خواهد بود. و بدون توجه به ارتفاع دستگاه نمایشگر – مانیتور، تبلت یا تلفن هوشمند، نمی توانید همه 15 تصویر را در قاب ببینید قرار دهید. برای مشاهده تمام تصاویر باید به پایین اسکرول کنید.
با فعال بودن بارگذاری تنبل، تصاویر تنها زمانی بارگیری می شوند که بازدیدکننده در مجاورت تصویر باشد. به عبارت دیگر، درست زمانی که برای مشاهده آن به پایین اسکرول می توانید تصاویر را به بارگیری می کنند. با این حال، چند تصویر اول فورا بارگذاری می شوند، زیرا شما در حال حاضر در کادر نمایش هستید. Lazy Load باعث صرفه جوئی در پهنای باند در هر دو طرف و بهبود زمان بارگذاری می شود! با افزونه BJ Lazy Load می توانید از Lazy Loading در وردپرس استفاده کنید.
5. یک CDN اضافه کنید

استفاده از یک شبکه تحویل محتوا (CDN) تصویر را از سروری که از نظر فیزیکی نزدیکترین مکان به مکان بازدیدکننده است، ارائه میکند. اگر بازدیدکننده ای از هند درخواست تصویری داشته باشد و CDN یک POP (نقطه حضور یا به سادگی یک سرور) در توکیو و نیویورک داشته باشد، تصویر از سرور واقع در توکیو ارائه می شود.
وقتی ترافیک قابل توجهی دارید، باید یک CDN با وردپرس راه اندازی کنید تا زمان بارگذاری خود را کاهش دهید و عملکرد کلی را به دست آورید.
در اینجا در WPExplorer، ما از Cloudflare استفاده میکنیم، و فهرستی از خدمات CDN رایگان توصیهشده را داریم که ممکن است بخواهید آنها را بررسی کنید. اما تنظیم CDN خودتان می تواند پیچیده باشد، جایی که یک پلاگین می تواند مفید باشد.
6. انتشارات Offload Media

یک گزینه عالی، افزونه Publitio Offload Media است که به شما امکان می دهد فایل های رسانه ای خود را در مدیر رسانه مبتنی بر ابر Publitio ذخیره کنید. با نصب افزونه، می توانید به راحتی کل کتابخانه رسانه خود را از سرورهای خود خارج کنید و حتی کیفیت تصویر و ویدیو را در زمان انجام بهینه سازی کنید. پس از انتقال، تصاویر به سرعت از CDN Publitio ارائه می شوند. این کار هزاران فضای سرور را آزاد میکند و واقعاً میتواند سرعت سایت شما را افزایش دهد (به خصوص اگر در یک برنامه میزبانی بودجه با فضای محدود هستید). حتی یک دکمه ساده همگامسازی اکنون برای اضافه کردن خودکار رسانههای جدید به ابر هنگام ویرایش پستهای جدید وجود دارد. و برنامههای پریمیوم Publitio شامل ویژگیهای اضافی برای CNAMEهای سفارشی، واترمارکهای متعدد و حتی رمزگذاری ویدیو میشود.
7. مشخصه alt را اعلام کنید
ویژگی “alt” تصویر را برای موتور جستجو توصیف می کند. متنی که در این قسمت وارد می کنید در صورتی که تصویر بارگذاری نشود به کاربر نمایش داده می شود. بسیاری از مردم تمایل دارند این فیلدها را خالی بگذارند. این برای سئو بسیار مضر است و ترافیک را از دست می دهید. همیشه باید سعی کنید کلمات کلیدی سایت خود را در تگ alt تصاویر خود قرار دهید.
8. فشرده سازی تصاویر را بهینه کنید
تصاویر بهینه شده 40 درصد سبک تر از تصاویر معمولی هستند. این باعث بهبود زمان بارگذاری و صرفه جویی در پهنای باند می شود. از لیست فردی از بهترین افزونه های بهینه سازی تصویر وردپرس، WPSmush.it را برای بهینه سازی تصاویر شما توصیه می کنیم. Kraken.io همچنین یک گزینه آنلاین عالی برای فشرده سازی تصاویر در یک لحظه است. ما همیشه از آن در اینجا در WPExplorer برای بهینه سازی تصاویر برجسته قبل از آپلود آنها در پست ها و دموهای تم استفاده می کنیم.
9. تصاویر واکنش گرا

حتی اگر سایت شما واکنش گرا باشد، به این معنی نیست که تصاویر شما واکنش گرا هستند. این بدان معناست که تصویر سرصفحه ای که برای یک صفحه دسکتاپ 22 اینچی استفاده می کنید به آیفون 5 اینچی نیز ارائه می شود. هنگامی که یک تصویر را آپلود می کنید، وردپرس اندازه آن را به چندین نسخه تغییر می دهد – تصویر کوچک، متوسط، اندازه کامل و غیره. این می تواند توسط توسعه دهنده تغییر کند. یک تم خوب کدگذاری شده، نسخهی «متوسط» تصویر را ارائه میکند و در نتیجه پهنای باند را ذخیره میکند.
افزونه Picturefill.WP تگ های تصویر را با یک عنصر جدید جایگزین می کند که تصاویر مختلف را بر اساس پرس و جوهای رسانه ای ارائه می دهد. این نسبتاً آزمایشی است (یعنی اشکالاتی وجود دارد) و نباید در یک سایت زنده استفاده شود.
10. شرح تصاویر
زیرنویس همیشه ضروری نیست، اگرچه در برخی موارد، لازم است – مانند تصاویر صفحه در یک آموزش. زیرنویس تصاویر به خوانندگان کمک می کند تا موضوع را بهتر درک کنند و در عین حال سئوی شما را تقویت می کند.
11. نام فایل تصاویر
در مورد نام فایل از دیدگاه موتور جستجو فکر کنید. از همان متنی که در برچسب “عنوان” تصویر استفاده می کنید استفاده کنید. همچنین، سعی کنید کلمات کلیدی خود را که بیشتر مرتبط با سایت شما هستند، درج کنید.
نتیجه گیری
سئوی تصویر برای هر وب سایتی – قدیمی یا جدید – بسیار مهم است. افرادی که سئوی تصویر را به درستی پیادهسازی میکنند (گاهی ممکن است بسیار پیش پا افتاده باشد)، در دراز مدت حجم قابل توجهی از ترافیک ارگانیک (بهترین نوع ترافیک) را به دست خواهند آورد.
آیا شما هم تکنیکی برای بهینه سازی عالی تصاویر دارید؟ با دوستان خود به اشتراک بزارید!?