قدم به قدم با ارائه تکنیکهای بهینهسازی سرعت سایت
افزایش سرعت سایت
افزایش سرعت سایت تاثیر بسزایی در افزایش فروش سایت شما خواهد داشت!
شما میتوانید با اعمال راهکارهایی که در ادامه مطرح خواهیم کرد سرعت سایت خود را افزایش دهید تا تجربیات لذت بخشی را برای کاربران و مشتریان خود بسازید که این کار باعث میشود فروش بیشتری را نیز تجربه کنید.
میتونم بهت کمک کنم یه وب سایت عالی برای افزایش کانالهای بازاریابی کسب و کارت بسازی تا افرادی که تو گوگل کلمات مرتبط به محصول یا خدماتتون رو جستجو میکنن شما رو بالاتر از رقبا پیدا کنن و از خدماتتون استفاده کنن 😊
09333434354 - حامد شادمان
"*" indicates required fields
نتایج اعمال راهکارهای افزایش سرعت سایت
در صورتیکه راهکارهای ارائه شده را به ترتیب روی وب سایت یا فروشگاه اینترنتی خود اعمال کنید به نتایج فوقالعادهای در افزایش سرعت سایت خود میرسید تا بتوانید دستاوردهای فوقالعادهای بعد از اعمال این تغییرات کسب کنید.
چک لیست تکنیکهای افزایش سرعت سایت
افزایش سرعت سایت با افزونه
افزونه های زیادی برای افزایش سرعت سایت وجود داره ولی خیلی از این افزونه ها ممکنه با افزونه ها یا قالب سایت تون تداخل داشته باشن و در بارگزاری سایت شما مشکل ایجاد کنن بنابراین سایت خود میبایست با کدنویسی استاندارد پیاده سازی کنید تا زمانی که میخواهید از این افزونه ها جهت بهبود سرعت سایت تون استفاده کنید به مشکل نخورید.
از معروف ترین افزونه های افزایش سرعت سایت میتوان به موارد زیر اشاره کرد که هرکدام دارای خصوصیات منحصر به فردی هستند:
افزونه WP Rocket
افزونه Litespeed cache
افزونه W3 total cache
افزونه Autoptimize
افزونه Wp super cache
که این افزونه ها از بهترین افزونه افزایش سرعت سایت وردپرس هستند.
روشهای افزایش سرعت سایت
بالا بردن سرعت وب سایت یکی از فاکتورهای ضروری برای سئو محسوب میشه که گوگل بهش اهمیت زیادی برای رتبه بندی سایت ها میده، در این بخش میخواهیم به موارد اصلی جهت بالا بردن سرعت لود سایت بپردازیم:
۱- انتخاب هاست مناسب وردپرسی
2- فعال سازی کش مرورگر یا (Browser Caching)
3- فعال سازی Gzip Compression
۴- حذف افزونه های اضافی و غیر ضروری
5- فعال سازی و استفاده از Keep Alive
6- فشرده سازی فایل های CSS و JavaScript
۷- کاهش حجم عکس های سایت
8- استفاده از ابزارهای بارگذاری تنبل تصاویر (Lazy Load)
۹- بهینه سازی سورس قالب سایت
۱۰- حذف بخش های اضافی و سنگین سایت
۱۱- حذف پیش نویس های مطالب سایت
۱۲- کم کردن ریدایرکت های سایت
۱۳- استفاده از تکنیک ادغام تصاویر ثابت سایت در یک فایل
۱۴- تصاویر گراواتار را غیرفعال کنید
۱۵- استفاده از سایت های اشتراک گذاری ویدیو به جای آپلود مستقیم ویدیو در هاست
اینها یکسری از موارد اولیه جهت بهبود سرعت سایت شما میباشند، فراموش نکنید با رعایت این مواری که ذکر شد تاثیر بسیار زیادی در بالا بردن سرعت بارگذاری سایت شما صورت میگیرد.
افزایش سرعت پیشخوان وردپرس
در صورتیکه این روزها سرعت پیشخوان فروشگاه اینترنتی شما یا سایت وردپرسی تان کاهش یافته میتوانید از این افزونه برای رفع این مشکل استفاده کنید.
این افزونه ارتباط افزونههای جانبی سایتتان را با وب سایتهایی که فیلتر شدهاند یا بنا به هر دلیلی در دسترس نیستند قطع میکند و باعث میشود عملیات لود سایت به مشکل نخورد و سرعت پیشخوان وردپرس افزایش یابد.
چنانچه بعد از نصب افزونه به احتمال 0.1 درصد مشکلی برای لود سایتتان پیش آمد پوشه افزونه را از بخش plugins در هاست خود حذف کنید تا تمام اقدامات لغو شود. (اما مشکلی پیش نمیاد و سرعت لود سایت خیلی بهتر میشه)
افزایش سرعت پیشخوان وردپرس به ما کمک میکنه خیلی سریع تر مطالب سایت و محصولات فروشگاه اینترنتی خود را در سایت منتشر کنیم. بالا بودن سرعت پیشخوان یکی از مهمترین پارامترها برای افزایش عملکرد ما میباشد.

افزایش سرعت سایت
یکی از مهمترین دغدغهها و مشکلات رایج مدیران وبسایتها، کندی سرعت سایت است. افراد همیشه به دنبال راهکارهایی برای افزایش سرعت سایت خود هستند. چرا که سرعت، تأثیر بسزایی بر میزان بازدهی دارد. اگر سرعت سایت پایین باشد، کاربران در حین مراجعه و جستجو بهزودی خسته میشوند و صفحه را ترک میکنند.
یا اگر سرعت لود صفحات پایینتر از حد معینی باشد، نرخ کلیک وبسایت کاهش پیدا میکند و این تأثیر منفی بر ثبت بازخورد دارد.
بهصورت کلی سرعت سایت، رابطه مستقیم با سئو، فروش و جذب مخاطب بیشتر دارد. حال که متوجه اهمیت بسیار بالای سرعت شدید، در ادامه با ما همراه باشید تا با بهترین روشهای افزایش سرعت سایت آشنا شوید.
گوگل در سال 2010 اعلام کرد سرعت سایت به عنوان یک فاکتور مهم سئو در نظر گرفته میشود که این منطق کاملا صحیح است. سرعت بیشتر وبسایت باعث کاهش زمان تلف شدن کاربر میشود و افزایش سرعت وب سایت نه تنها باعث افزایش رتبه گوگل میشود بلکه تاثیر زیادی بر افزایش فروش و درآمد سایت هم دارد.
در اولین اقدام برای مشاهده آموزش افزایش سرعت سایت باید بررسی کنید که سرعت سایت شما در چه وضعیتی هستش و چه مواردی باید مورد بررسی قرار بگیرد تا سرعت سایت شما افزایش پیدا کند، لازم به ذکر است که بدانید با مرورگر خودتان نمیتوانید سرعت سایت را ارزیابی کنید! چون فرایند کش مرورگر باعث میشود شما برداشت نادرستی از سرعت سایت خود داشته باشید و این دیدگاه را داشته باشید که وقتی سایت برای شما سریع باز میشود برای بقیه هم سریع باز میشود.
در ادامه بهترین ابزارهای تست سرعت وب سایت را به شما معرفی خواهیم کرد. برای تست سرعت بارگذاری سایت ابزارهای مختلفی وجود دارد که تا حدود زیادی میتوانند در بالا بردن سرعت لود سایت شما کمک کنند برخی از بهترین ابزارهای تست سرعت سایت بدین شرح است:
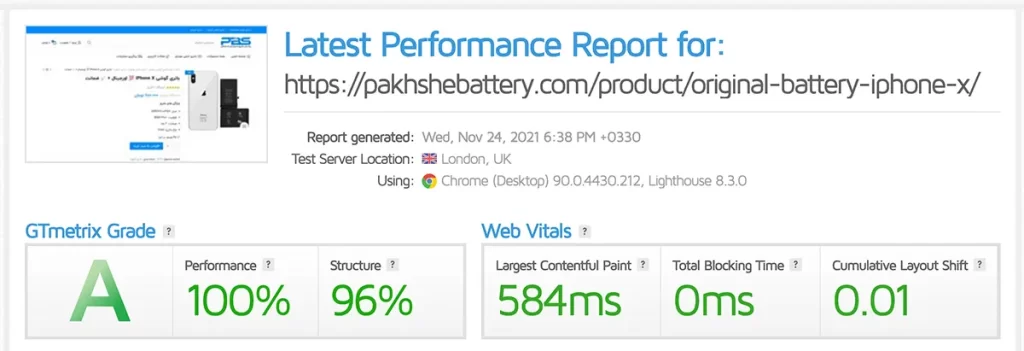
وب سایت جی تی متریکس یا GTmetrix.com
گوگل پیج اسپید اینسایتس PageSpeed Insights
جی ای متریکس:
بیشک یکی از بهترین و محبوبترین ابزارهای تست سرعت، Gtmetrix است. از طریق این ابزار میتوانید بهصورت کلی و جزئی سرعت لود انواع صفحات وب سایت خود را بسنجید. رابط کاربری این ابزار ساده و قابلفهم است.
در نتیجه تمام افراد بهصورت کلی میتوانند از آن استفاده کنند. از طریق این ابزار میتوانید سرعت لود صفحات، سرعت انتقال به صفحات دیگر، سرعت بارگذاری آیتمهای وب سایت، کدهای اضافی، میزان حافظه جانبی و امتیاز وب سایت خود در سرعت را به طور کامل رصد کنید.
لازم به ذکر است که دقت این ابزار در سنجش سرعت بسیار بالا است و باتوجه به گزارش های بدست آمده و برطرف کردن موانع آن میتوانید تأثیر بسزایی بر میزان سرعت سایت وردپرسی خود بگذارید.
شما میتوانید از این 2 تا سایت که از بهترین و معروف ترین سایت های تست سرعت سایت هستند وب سایت خود را ارزیابی کنید.
امکانی دیگر که این وب سایت ها دارند این است که به شما راه کارهایی را نیز ارائه میدهند تا با برطرف کردن این موارد شاهد افزایش سرعت لود سایت خود باشید.

در ادامه این مقاله تمامی تکنیک های لازم برای بهینه سازی سرعت سایت به شما آموزش داده میشود تا بتوانید سرعت لود سایت خود را به بهترین نحو افزایش دهید اما برای انجام این تکنیک ها نیاز به دانش فنی دارید تا بتوانید این موارد را اجرا کنید!
افزایش سرعت باز شدن سایت

به چند عواملی بستگی دارد که تمامی این موارد را باید بررسی کنید تا بتوانید سرعت لود سایت خود را افزایش دهید برخی از این عوامل:
- میزبان ضعیف
- موقعیت سرور میزبانی
- نحوه برنامه نویسی سایت
- تصاویر سایت بهینه نشده
- استفاده از پلاگین ها غیرضروری
- حجم محتواهای صفحات سایت
و دیگر موارد که در بخش مقالات به آنها اشاره خواهیم نمود.
سرعت سایت تاثیر بسزایی بر روی سئو وبسایت فروشگاهی دارد و حتی بر روی رفتار خرید کاربران نیز به صورت مستقیم تاثیرگذار است. با توجه به نتایجی که بدست آمده افزایش کندی سرعت سایت باعث میشود 29.8% از کاربران در زمان فرآیند ثبت سفارش به دلیل کند بود سایت اقدام به لغو سفارشات خود کنند.
آموزش افزایش سرعت سایت وردپرسی
لازم به ذکر است که تمام نکاتی که ادامه به آنها خواهیم پرداخت برای افزایش سرعت سایت وردپرسی قابل انجام است و شما میتوانید با وردپرس یک سایت بسیار قدرتمند و پرسرعت داشته باشید.
در حال حاضر نیز افزونه WP Rocket یکی از قدرتمندترین افزونه های حال حاضر برای افزایش سرعت سایت وردپرسی میباشد که اکثر وب سایت های معروف وردپرسی از این افزونه برای بهبود سرعت سایت خود استفاده میکنند و این افزونه با امکانات بینظیری که در اختیار وب مستران قرار میدهد و جزو پرفروش ترین افزونه وردپرس نیز شناخته میشود.
برای مشاهده نحوه کار با افزونه راکت وردپرس جهت افزایش سرعت سایت وردپرسی میتوانید به دوره تضمینی آموزش افزایش سرعت سایت مراجعه نمایید تا به صورت کامل با تمام بخشهای آن آشنا شوید و سرعت وب سایت وردپرسی خود را به شکل شگفت انگیزی افزایش دهید.
افزونه رایگان افزایش سرعت سایت
اکثر افزونه هایی که برای وردپرس منتشر میشوند دارای چند نسخه میباشند که نسخه اولیه آن به صورت رایگان ارائه میشود که دارای امکانات کمتری نسبت به نسخه پولی یا (پرو) خود دارند. برای شروع کار بهتر است از نسخه رایگان افزونه استفاده کنید و در صورتیکه بررسی کردید و تاثیر آن را روی سایت خود مشاهده کردید سپس میتوانید اقدام به تهیه نسخه پولی آن نمایید.
افزایش سرعت لود صفحات با صفحه بندی نظرات در سرعت
در وردپرس امکانی وجود دارد که شما میتوانید بخش نظرات را صفحه بندی کنید به عنوان مثال طوری تنظیم نمایید که ۵۰ نظر آخر که برای یک مقاله نوشته شده است را نمایش دهد و در صورتیکه از ۵۰ بیشتر شد نظرات کاربران را صفحه بندی کنید تا کاربران برای مشاهده دیگر نظرات به صفحات دیگر مراجعه کنند دقیقا همین کاری که اینستاگرام یا دیگر وب سایت ها انجام میدهند.
در اینستاگرام نیز شما ۱۵ نظر آخر کاربران را میتوانید مشاهده کنید و در صورتی که بخواهید دیگر نظرات کاربران را هم ببنید باید روی دکمه Load more کلیک کنید تا بتوانید بقیه نظرات را نیز ببینید، آن چیز که اینجا باید دقت کنید این است که ای بخش بدون بروزرسانی صفحه یا رفرش عمل میکند و در لحظه با کلیک روی هر صفحه نمایش داده میشود یعنی به عبارتی ajax اینجا روی قالب پیاده سازی شده تا کاربران نیاز نباشد زمان زیادی را منتظر بمانند تا صحفه رفرش شود و دیگر نظرات نمایش داده شود.
این کار به شما کمک میکند تا سرعت لود صفحات خود را افزایش دهید وقتی محتوای یک صفحه کمتر باشد سرعت لود نیز بیشتر است چون لازم نیز کلی از اطلاعات را از دیتابیس فراخوانی کند.
همانطور که در دوره آموزش وردپرس نحوه تنظیمات بخش نظرات به صورت کامل داده شد این بخش را از مسیر زیر میتوانید برای سایت خود شخصی سازی کنید و این امکان را روی سایتتان فعال نمایید.
بهینهسازی تصاویر
بیشترین آیتمی که باعث افزایش حجم صفحات میشود، تصاویر هستند. تصاویر دارای حجم معینی بوده و در هنگام بارگذاری در صفحات مختلف وبسایت، فضای مشخصی را اشغال میکنند. اگر تصاویر شما بهینه نباشند و یا در هر صفحه از وبسایت تعداد زیادی تصویر وجود داشته باشد، سرعت لود و بارگذاری سایت بهشدت کاهش پیدا میکند. یکی از بهترین روشهای افزایش سرعت لود سایت، بهینهسازی تصاویر است. برای بهینهسازی تصاویر باید به نکاتی که بالاتر مطرح شده توجه نمایید.
لازم به ذکر است که گاهی کیفیت بسیار بالای تصاویر باعث کندی وبسایت میشود. در نتیجه سعی کنید تصاویر باکیفیت مناسب و نه ترجیحاً کیفیت بسیار بالایی را، داخل وبسایت بارگذاری کنید.
کاهش سایز عکس ها در جهت افزایش سرعت لود سایت
کاهش سایز عکس ها یکی از ضروری ترین کارها در جهت افزایش سرعت لود صفحات میباشد. سایز عکس هایی که ما در سایت بارگزاری میکنیم باید از ابعاد مناسبی برخوردار باشد چون هرچه ابعاد بزرگتر باشد حجم عکس ها بیشتر است و در زمانی که داریم حجم عکس ها را کاهش میدهیم در صورتیکه دارای سایز مناسبی نباشند و ما حجم را دستی کاهش دهیم کیفیت عکس بسیار افت پیدا خواهد کرد.
کاهش سایز عکس ها را میتوانیم با نرم افزارهای مختلفی مثل فتوشاپ، لایت ایمیج ریسایزر Light Image Resizer و… انجام دهیم تا به ابعاد مناسبی برسیم.
بزرگترین ابعاد برای نمایش عکس با کیفیت برای مقالات حداقل ۲۰۰ پیکسل و حداکثر ۸۰۰ پیکسل میباشد که شما میتوانید با مشخص نمودن یکی موارد طول یا عرض در نرم افزارهای بالا به عکس با کیفیت از تصاویر خود برسید.
لازم به ذکر است که دقت کنید حجم تصاویری که در این بخش قرار میدهید بیشتر از 150kb نشود در صورتیکه بیشتر شد باید با ابزارهای کاهش حجم تصاویر بدون افت کیفیت عکس مدنظرتان را بهینه کنید.

بررسی نوع فرمت عکس ها در جهت افزایش سرعت سایت

یکی دیگر از پارامترهای ضروری برای افزایش سرعت سایت نوع عکس ها یا پسوند عکس ها میباشد که ما میبایست پسوند مناسبی را برای تصاویر محصولات، مقالات و… مورد بررسی قرار دهیم.
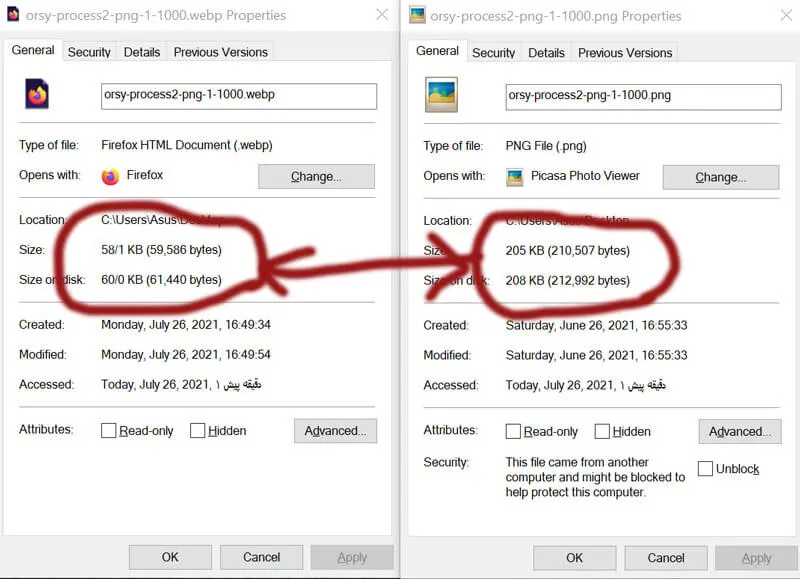
از پسوندهای رایج برای تصاویر سایت میتوان به jpg، png، svg, webp اشاره کرد که بهترین نوع فرمت تصاویر برای سایت webp میباشد حالا چرا webp؟
webp یک نوع فرمت میباشد که برای مرورگرها تعریف شده است و در گذشته هم این نوع فرمت بود ولی به دلیل اینکه مرورگرهای قدیمی از این پسوند پشتیبانی نمیکردند زیاد استفاده نمیشد اما در حال حاضر تمام مرورگرها از این پسوند برای سایت استفاده میکنند چون با در نظر گرفتن این نوع فرمت برای تصاویر دیگر نیاز نیست از ابزارهای کاهش سرعت تصاویر استفاده کنیم و به خودی خود این تصاویر برای وب سایت بهینه شده اند و از کیفیت بالایی نیز برخوردار هستند.
در ادامه با تصویر زیر میتوانید ملاحظه نمایید که یک تصویر با فرمت jpg چقدر حجم دارد و یک تصویر با فرمت webp چقدر
استفاده از متد inline برای CSS و JavaScript برای افزایش سرعت یک سایت
درست است که ما باید تمام استایل ها را در فایل css یعنی همون استایل قالب فراخوانی کنیم ولی در برخی از صفحات نیاز نیست فایل استایل ها که حاوی کلی کد هست را فراخوانی کنیم و میتوانیم از متد inline برای تغییر رنگ،بلد کردن و… استفاده کنیم.
اینکار باعث میشود نیاز نباشد که در تمام صفحات این فایل استایل ها فراخوانی شود تا همه کدها مورد بررسی قرار بگیرد و وقتی نیاز نباشد کدهای زیادی بررسی شود سرعت لود آن صفحه نیز بیشتر میشود.

فعال کردن Keep-Alive برای بالا بردن سرعت لود سایت
در زمانی که کاربر سایت شما را باز میکند مرورگر فایل HTML اصلی شما را فراخوانی میکند و این فایل نیز حاوی اطلاعات و فایل هایی هست که سایت شما را به درستی نمایش میدهد، در زمان فراخوانی فایل هایی مانند CSS، JavaScript و تصاویر که توسط مرورگر به سرور داده میشود که در صورتیکه Keep Alive فعال نباشد تمام فایل ها تک به تک برای کاربر نمایش داده میشود و در صورتیکه سرور تنظیم نشده باشد فایل ها را تک به تک به کاربر نمایش میدهد و با اینکار هر بار درخواست جدیدی به سرور داده شده که باعث شلوغی سرور نیز میگردد.
فعال کردن Keep Alive
برای فعال سازی keep alive راهکارهای متنوعی وجود دارد شما میتوانید از طریق ویرایش فایل .htaccess ، تغییر در سرور آپاچی (Apache) یا اینکه از طریق افزونه لایت اسپید Litespeed اقدام به فعال سازی نمایید.
برای فعال سازی keep alive از طریق .htaccess کافیست کد زیر را در انتهای فایل خود قرار دهید و این فایل نیز از طریق هاست قابل ویرایش است، این فایل دقیقا در پوشه public_html قرار دارد و در صورتیکه این فایل را نمیتوانستید پیدا کنید میتوانید از طریق نمایش فایل ها پنهان هاست این فایل را مشاهده و ویرایش کنید.
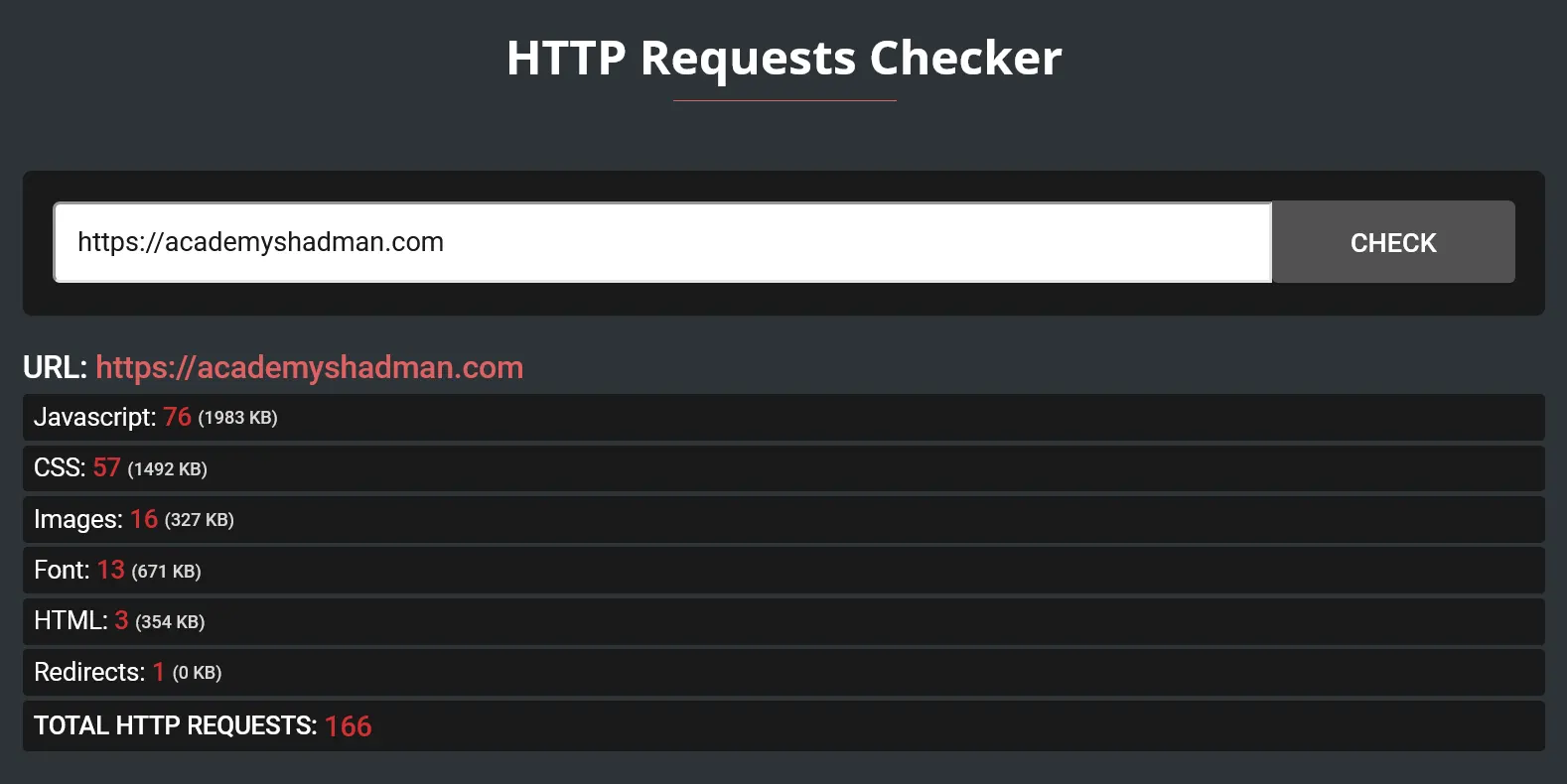
بررسی تعداد درخواست های http
قبل از اینکه بخواهیم بریم این درخواست ها رو کم کنیم ابتدا لازم است تا سایت خود را بررسی نماییم و آن را آنالیز کنیم و ببینیم چه تعداد درخواست برای http ارسال می شود. برای اینکار میتوانید از سایت giftofspeed.com استفاده کنید و درخواست های http سایت خود را بررسی کنید.
# HS START ENABLE KEEP ALIVE
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
# HS END ENABLE KEEP ALIVE

فعال سازی کش (Browser Cache) در جهت افزایش سرعت باز شدن سایت
فعال سازی کش برای حفظ و ذخیره اطلاعات در مروگر کاربران استفاده میشود تا نیاز نباشد کاربر اطلاعات را مجدد از سرور میزبانی سایت مقصد دریافت کند. به زبانی ساده تر یعنی وقتی کاربری وارد سایت ما میشود عکس ها فونت ها ویدیوها و … یک بار دانلود میشود و در صورتیکه کاربر بخواهد مجددا به آن صفحه بازگردد دیگر نیاز نیست همه این موارد را دانلود کند و در نتیجه وقتی تعداد دانلود موارد سایت کمتر باشد باز شدن سایت راحت تر است.
استفاده از افزونههای کش و افزایش سرعت
یکی از بهترین روشهای افزایش سرعت سایت، استفاده از افزونه است. افزونههای زیادی در مخزن وردپرس وجود دارند که از طریق آنها میتوانید به بهبود سطح سرعت وبسایت خود کمک شایانی بکنید. مهمترین وظیفه این افزونهها، پاککردن حافظه کش یا جانبی وبسایت است. حافظه cache یک حافظه اضافی است که از انباشت دیتاهای حاصل از فعالیت وبسایت به وجود میآید. این حافظه باعث کندی بیش از حد وبسایت شما میشود.
افزونههای کش بهگونهای طراحی شدهاند تا این حافظه اضافی را بهکلی از وبسایت پاک کنند و با این کار موجب افزایش سرعت سایت وردپرسی شما خواهند شد. از بهترین افزونههای کش وردپرس میتوانیم به wpRocket و w3 total cache اشاره کنیم.
انتخاب قالب مناسب
قالبی که برای سایت خود از آن استفاده میکنید باید کاملاً بهینه باشد. یکی از بهترین روشهای افزایش سرعت سایت وردپرس، استفاده از قالب بهینه میباشد. قالب بهینه در واقع قالبی است که کدنویسی کارآمد، خلاصه و دقیق دارد.
اگر کدنویسی قالب بهدرستی انجام نشده باشد یا قالب دارای کدهای اضافی باشد، باعث کندی وبسایت شده و در نتیجه سرعت لود و بارگذاری را بهشدت کاهش میدهد.
پیشنهاد میکنیم از قالبهای استاندارد و بهینهای استفاده کنید تا با کاهش سرعت سایت خود روبرو نشوید.
فعال سازی لود تنبل (Lazy Load) برای بارگزاری فایل های تصویری
- لود تنبل یا Lazy Loading چیست و چه تاثیری روی سرعت سایت ما دارد؟
- آیا برای فعال سازی لود تنبل در وردپرس نیاز به افزونه داریم؟
- Lazy Load چه تاثیری روی سئو تصاویر دارد؟
در ادامه به این سوالات بالا خواهیم پرداخت با آکادمی شادمان همراه باشید.
این عمل باعث میشود محتوای تصویری سایت ما دیرتر از بقیه موارد باگزاری شوند چون تصاویر یا فایل ها نسبت به دیگر موارد در سایت دارای حجم بیشتری هستند.
در صورتیکه از وردپرس برای ساخت سایت خود استفاده کرده اید فعال سازی امکان لود تنبل برای شما بسیار ساده میباشد، برای فعال سازی در وردپرس میتوانید از افزونه های زیر استفاده کنید:

مدیریت تعداد درخواست های صفحه
یکی دیگر از راهکارهای افزایش سرعت سایت بهینه سازی تعداد درخواست های صفحه میباشد، در این مرحله شما میبایست تعداد درخواست هایی که برای بارگذاری فایل های استایل، CSS، فایلهای جی کوئری و دیگر موارد را کمتر کنیم تا سرعت لود سایت ما افزایش یابد.
دلیل اینکه میخواهیم تعداد درخواست ها را کاهش دهیم این است تا مثلا سرور نیاز نباشد فایلها را به صورت تک تک برای مرورگر فراخوانی کند و با فراخوانی یک فایل تمام فایل ها دریافت شود تا تعداد درخواستی که به سرور ارسال میشود کاهش یابد این باعث میشود سایت شما برای بازدیدکنندگان سریعتر لود و بارگذاری شود، این دقیقا کاریست که خیلی از افزونه های افزایش سرعت بارگذاری سایت استفاده میکنند.
کوئری ها و تاثیر آنها در سرعت سایت
تصور کنید یک سایت وردپرسی دارید با ۸۵۰۰۰۰ محصول اگر بخواهید وارد فروشگاه شوید حداقل ۱۰ ثانیه به خاطر سنگینی دیتابیس طول میکشد اما با بهینه سازی کوئری ها میتوانید این سرعت رو به نیم ثانیه برسانید و زمان انتظار را نصف کنید و البته دقت کنید که وردپرس ۸۵۰۰۰۰ محصول رو به سختی میتواند تحمل کند اما یک شرکت آمده است این کار را انجام داده است تا بتواند سرعت لود سایت خود را ارتقا دهد قبلا پلاگین آن را در بخش مقالات معرفی کردیم اما دوستان خیلی استقبال نکردن شاید تخصصی بودن این پلاگین موجب این امر شده است اما پیشنهاد میکنیم اگر سایتی هستید که محصولات زیادی دارید از این پلاگین استفاده کنید.
کار کردن با این افزونه نیاز دارد تا به کوئری ها و… تسلط کافی داشته باشید ولی در کل با این پلاگین میتوانید سرعت سایت خود را خیلی خیلی زیاد کنید.
نکته : دقت کنید کار کردن با این پلاگین نیاز به تخصص دارد و باید حتما آموزشش کار با این پلاگین را دیده باشید در غیر اینصورت ممکن است سایتتان با خطرات جدی مواجه گردد!
برای تهیه این پلاگین میتوانید روی WPI Scalability Pro کلیک کنید.

انتخاب هاست مناسب
یکی از مهمترین عوامل تأثیرگذار برای افزایش سرعت بارگذاری و سرعت لود سایت وردپرسی، هاست است. هر وبسایتها دارای هاست مشخص با اطلاعات سختافزاری متفاوتی هستند. حافظه هارددیسک و رم هر هاست، تأثیر مستقیمی بر سرعت وبسایت دارد. به هر میزان که حافظه داخلی هاست بیشتر باشد، میتوانید دیتاهای بیشتری را در وب سایت خود بارگذاری کنید و برعکس. هرچقدر هاست شما محدودتر باشد، با ذخیره دیتاهای زیاد ممکن است با کندی و کاهش سرعت مواجه شوید. پس یکی دیگر از بهترین روشهای افزایش سرعت بارگذاری سایت وردپرسی، انتخاب یکهاست مناسب است.
البته باید نسبت به حجم دیتا و اطلاعات مختلف موردنظر خود، هاستی را تهیه کنید. اگر شما یک فروشگاه اینترنتی دارید و باید هزاران محصول را درون آن بارگذاری کنید، باید هاستی با حافظه جانبی بسیار بالا و سختافزاری قوی داشته باشید. ولی اگر یک وبسایت معمولی یا وبلاگ برای بارگذاری محتوای متنی و معمولی خود دارید، نیازی نیست تا هاست بسیار قوی تهیه کنید و هاستی معمولی نیز میتواند پاسخگوی نیازهای شما باشد، بهطورکلی باید با در نظر گرفتن حجم اطلاعات ذخیره شده در وب سایت خود، هاست مناسبی را تهیه و مورد استفاده خود قرار دهید تا سرعت بارگذاری، لود، ورود و آپلود در سایت شما کاهش پیدا نکند.
فشرده سازی کدهای وبسایت
یکی از راهکارهای مؤثر در افزایش سرعت سایتهای وردپرس، فشردهسازی کدها است. همانطور که میدانید قالب و سیستم مدیریت محتوای وبسایت شما متشکل از کدهای مختلفی هستند که هرکدام وظیفه خاصی را بر عهده دارند. بعضی اوقات در این کدها علامتهای اضافی، کامنتهای غیرضروری و فاصلههای زیادی وجود دارد که باید آنها را حذف کنید. اگر کدهای وبسایت شما بهینه نباشند، سرعت کلی کاهش پیدا میکند. یکی از عوامل تأثیرگذار بر میزان سرعت سایت وردپرسی، وجود کدهای غیربهینه است.
شما عزیزان میتوانید با استفاده از افراد متخصص در این زمینه و یا برخی افزونههای مخصوص، کدهای وب سایت خود را بهینه کنید.
آیا با این روشها، سرعت سایت قطعا افزایش پیدا میکند؟
در این مقاله سعی کردیم به طورکلی بهترین روشهای افزایش سرعت سایت وردپرسی را به شما عزیزان آموزش دهیم. درصورتی که وبسایت شما سرعت پایینی دارد و در هنگام لود، بارگذاری و انتقال به صفحات دیگر با کندی مواجه هستید، پیشنهاد میکنیم با بهکارگیری روشهای ذکر شده و همچنین استفاده از ابزارهای تست سرعت، سایت خود را آنالیز کنید و بر طبق نتایج حاصله، مشکلات مربوط به کندی سرعت را حل کنید.
امیدواریم از طریق روشهای ذکر شده بتوانید سرعت سایت وردپرسی خود را افزایش دهید تا در آینده بازدهی بسیار بهتری داشته باشید.
افزایش سرعت سایت فروشگاهی
در اینجا سه حالت پیش میاد
۱- حجم و اندازه و نام عکسا در سیستم و گوشی یکسان هست
۲- حجم عکس در سیستم بیشتر از گوشیه
۳- حجم عکس در گوشی بیشتر از سیستمه
در مورد حالت اول و دوم سایت شما سالم هست ولی در مورد حالت سوم سرعت سایت شما در گوشی خیلی پایین هست و ممکنه با خطای گوگل وب مستر و .. مواجه بشید که کافیه کد زیر رو در انتهای فاکشن قالب خود قرار بدید تا سرعت سایت شما در گوشی زیاد بشه این کد srcset رو غیر فعال میکنه تا مشکل شما برطرف بشه
function remove_max_srcset_image_width( $max_width ) {
return false;
}
add_filter( 'max_srcset_image_width', 'remove_max_srcset_image_width' );
function wdo_disable_srcset( $sources ) {
return false;
}
add_filter( 'wp_calculate_image_srcset', 'wdo_disable_srcset' );

افزایش سرعت باز شدن سایت با فعال کردن HTTP/2
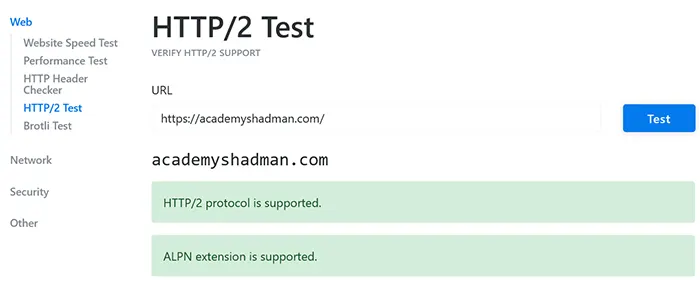
یکی از موارد مهم در افزایش سرعت باز شدن سایت http 2 میباشد و پیشنهاد میشه حتما روی سایت خود این گزینه را فعال نمایید برای اینکه میتوانید چندین درخواست را همزمان انجام دهید و باعث افزایش سرعت سایت میشود.
برای اینکار کافیست وارد این لینک http2-test شوید و آدرس سایت خود را وارد نمایید و سایت خود را مورد بررسی قرار دهید در صورتیکه که پشتیبانی نمیکرد حتما از شرکت هاستینگ خود بخواهید برای شما این گزینه را فعال نماید.
خیلی از شرکت های ایرانی را بررسی کردیم ولی متاسفانه هیچکدامشان این گزینه را هنوز فعال نکرده اند.

افزایش سرعت پیشخوان وردپرس

اگر میخواید سرعت پیشخوان وردپرس افزایش یابد قبلا در بخش مقالات روش هایی را ارائه نمودیم اما در این بخش ۲ روش افزایش پیشخوان وردپرس را ارائه میدهیم تا بتوانید سرعت مدیریت سایت خود را زیادتر کنید.
- غیرفعال کردن reset api برای کسانی که اپلیکشن یا سیستم حسابداری دارند پیشنهاد نمیشود! برای این کار کافیست تکیه کدی که در ادامه ارائه میشود را داخل فایل فاکشن قالب خود قرار دهید.
- غیرفعال کردن بروزرسانی قالب، افزونه ها و هسته وردپرس میباشد که این کار برای سایت هایی که داخل ایران هستند پیشنهاد میشود پلاگین غیرفعال ساز بروزرسانی خودکار را نصب کنید. زمانیکه خواستید موارد ذکر شده را آپدیت کنید افزونه را غیر فعال کنید ولی به صورت عادی فعال باشد.
remove_action('template_redirect', 'rest_output_link_header', 11);
/*
Disable REST API links in HTML <head>
<link rel='https://api.w.org/' href='https://example.com/wp-json/' />
*/
remove_action('wp_head', 'rest_output_link_wp_head', 10);
remove_action('xmlrpc_rsd_apis', 'rest_output_rsd');
/*
Disable REST API
*/
if (version_compare(get_bloginfo('version'), '4.7', '>=')) {
add_filter('rest_authentication_errors', 'disable_wp_rest_api');
} else {
disable_wp_rest_api_legacy();
}
function disable_wp_rest_api($access) {
if (!is_user_logged_in() && !disable_wp_rest_api_allow_access()) {
$message = apply_filters('disable_wp_rest_api_error', __('REST API restricted to authenticated users.', 'disable-wp-rest-api'));
return new WP_Error('rest_login_required', $message, array('status' => rest_authorization_required_code()));
}
return $access;
}
function disable_wp_rest_api_allow_access() {
$post_var = apply_filters('disable_wp_rest_api_post_var', false);
if (!empty($post_var)) {
if (isset($_POST[$post_var]) && !empty($_POST[$post_var])) return true;
}
return false;
}
function disable_wp_rest_api_legacy() {
// REST API 1.x
add_filter('json_enabled', '__return_false');
add_filter('json_jsonp_enabled', '__return_false');
// REST API 2.x
add_filter('rest_enabled', '__return_false');
add_filter('rest_jsonp_enabled', '__return_false');
}
function disable_wp_rest_api_plugin_links($links, $file) {
if ($file === plugin_basename(__FILE__)) {
$home_href = 'https://perishablepress.com/disable-wp-rest-api/';
$home_title = esc_attr__('Plugin Homepage', 'disable-wp-rest-api');
$home_text = esc_html__('Homepage', 'disable-wp-rest-api');
$links[] = '<a target="_blank" rel="noopener noreferrer" href="'. $home_href .'" title="'. $home_title .'">'. $home_text .'</a>';
$rate_href = 'https://wordpress.org/support/plugin/disable-wp-rest-api/reviews/?rate=5#new-post';
$rate_title = esc_attr__('Please give a 5-star rating! A huge THANK YOU for your support!', 'disable-wp-rest-api');
$rate_text = esc_html__('Rate this plugin', 'disable-wp-rest-api') .' »';
$links[] = '<a target="_blank" rel="noopener noreferrer" href="'. $rate_href .'" title="'. $rate_title .'">'. $rate_text .'</a>';
}
return $links;
}
add_filter('plugin_row_meta', 'disable_wp_rest_api_plugin_links', 10, 2);
استفاده از میم کش MemCache برای بالابردن سرعت سایت
خوب اول از همه بریم ببینیم این Mem Cache چیه؟ با استفاده از میم کش شما میتوانید تعداد دفعات دسترسی به پایگاه داده را کاهش دهید و با این کار سرعت پاسخگویی وب سایت خود را افزایش دهید.
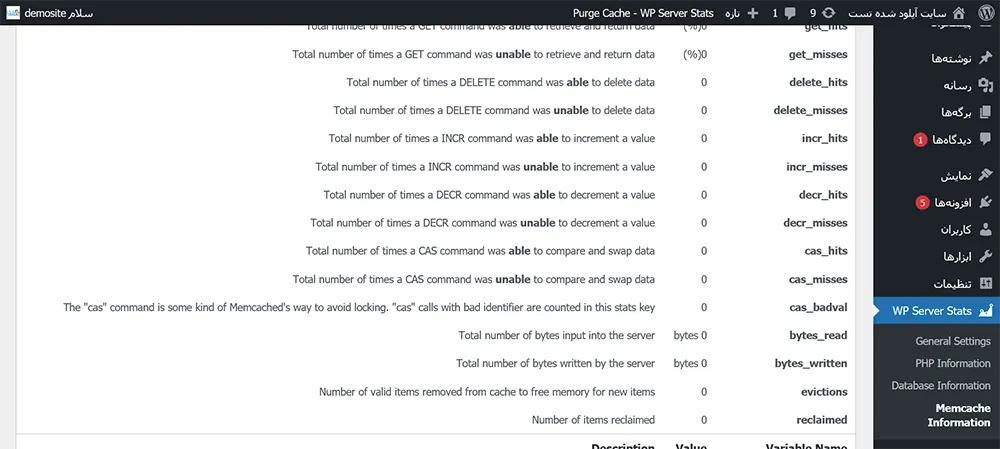
این پلاگین یکی از مهم ترین ماژول های افزایش سرعت در وردپرس به حساب می آید اما برای اینکه متوجه شوید که آیا برای شما فعال است یا نه افزونه WP Server Health Stats را نصب کنید.
بعد از اینکه این افزونه را نصب و فعال نمودید در صفحه کاربری مربوط به افزونه گزینه ای با عنوان WP Server Stats وجود دارد که باید یک زیر مجموعه با عنوان Memcached Information هم وجود داشته باشد چنانچه این گزینه برای شما فعال نبود و اضافه نشد میتوانید از بخش ماژول های سی پنل Cpanel هاست یا سرور خود این گزینه را فعال نمایید و در صورتیکه برای شما مقدور نبود تا این ماژول را فعال نمایید میتوانید به شرکت هاستینگ خود اطلاع دهید تا این گزینه را برای شما فعال نماید. برای مشخص شدن بهتر میتوانید به تصویر زیر مراجعه نمایید:
ریدایرکت و تاثیر آن در سرعت سایت
یکی از مواردی که در سرعت سایت بسیار مهمه ریدایرکت ها هستند، به عنوان مثال شما در صفحه اصلی خود ۱۰۰ لینک ایجاد کرده اید که این لینک ها ریدایرکت شده اند و این ریدایرکت ها باعث افزایش درخواست های http و در نتیجه کاهش سرعت سایت میشه استفاده از ریدایرکت برای مواقعی میباشد که ضروری است آن کار و اگر تعداد ریدایرکت ها در یک صفحه به خصوص صفحه اصلی زیاد شود سرعت سایت به شدت کاهش پیدا میکند.
برای همین سایت های بزرگ مثل دیجی کالا و دیوار معمولا پس از پاک کردن محصولاتشون عملیات ریدایرکت رو انجام نمیدن
برای همین اگر میخواید دچار مشکل سئو و سرعت نشوید از پاک کردن صفحات خود خودداری کنید تا نیاز به ریدایرکت نباشد، صفحات، پست ها و محصولات بدون استانداردهای لازم ایجاد نفرمایید.
افزایش سرعت سایت با شخصی سازی تنظیمات دیدگاه ها
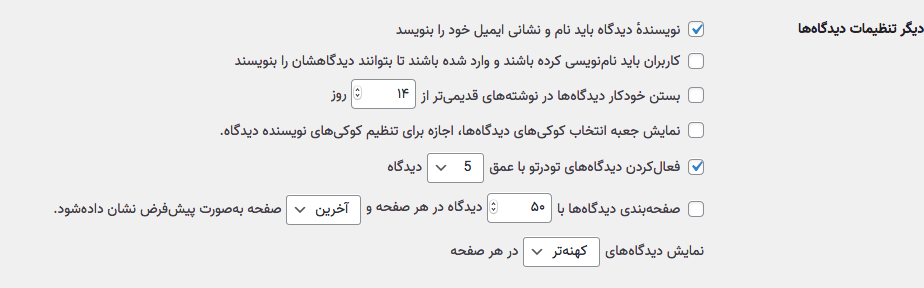
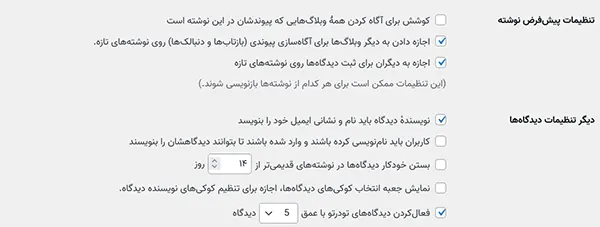
در صورتی که میخواهید سرعت سایت خود را بالا ببرید میتوانید Pingbacks و Trackbacks را غیرفعال نمایید. برای اینکار کافیست مراحل زیر را طی کنید:
ابتدا وارد تنظیمات وردپرس شوید در بخش گفتگوها گزینه اول تنظیمات پیشفرض نوشته کوشش برای آگاه کردن همهٔ وبلاگهایی که پیوندشان در این نوشته است را غیرفعال کرده و اینکار باعث بالا رفتن سرعت سایت شما می گردد. این گزینه به صورت پیش فرض بعد از نصب وردپرس غیرفعال است، چنانچه به صورت دستی فعال نمودید بهتر است غیرفعال نمایید تا باعث افت سرعت وب سایتتان نگردد.
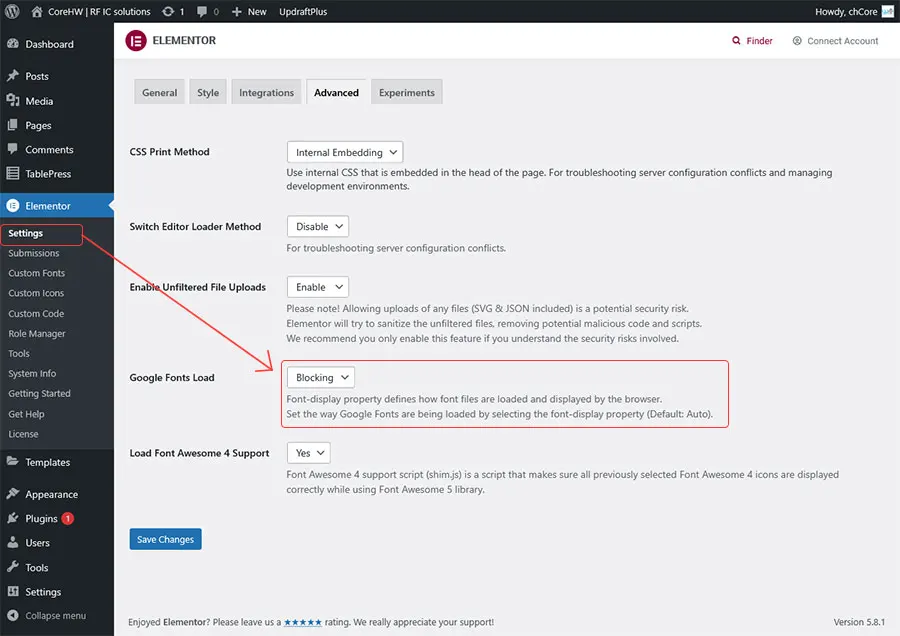
غیرفعال کردن فونت های گوگل برای بالا بردن سرعت سایت
در حال حاضر اکثر وب سایت ها و قالب های آماده وردپرس با افزونه المنتور پیاده سازی میشوند و این افزونه جدا از اینکه بسیار حرفه ای پیاده سازی شده و کمک بسیار زیادی برای طراحی سایت میباشد یکسری موارد را باید به صورت دستی تنظیم کرد تا باعث افت سرعت سایت نگردد.
یکی از این کارهای کاهش تعداد درخواست ها به سرور میباشد و درخواستی که در این بخش با تنظیمات و غیرفعال کرد آن رو به رو هستیم غیرفعال کردن فونت های گوگل میباشد این کار یکی از روشهای افزایش سرعت سایت است که میتواند بسیار تاثیر گذار باشد و به صورت پیشفرض در المنتور فعال است و شما میتوانید این گزینه را غیرفعال از بخش تنظیمات المنتور این گزینه را غیرفعال نمایید.
تکیه کد غیرفعال کردن فونت های گوگل
// insert to my Child Theme's functions.php
function hs_remove_google_fonts() {
wp_dequeue_style('sparkling-fonts');
wp_deregister_style('sparkling-fonts');
}
add_action('wp_enqueue_scripts', 'hs_remove_google_fonts', 100);
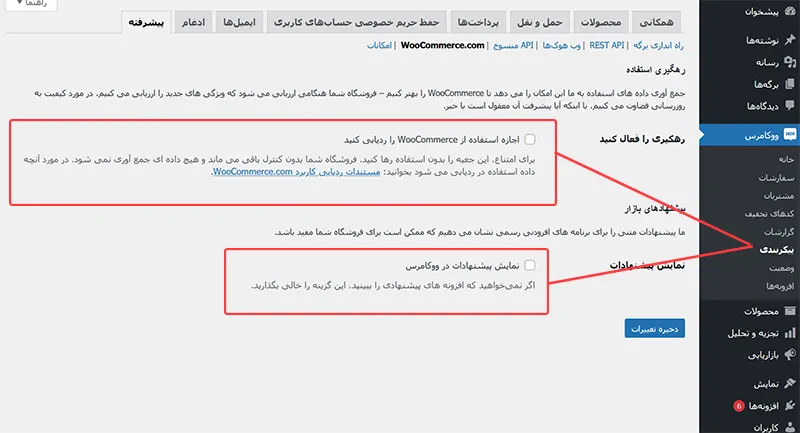
افزایش سرعت فروشگاه اینترنتی (ووکامرس) با غیرفعال کردن این گزینه ها
گاها اگر احساس میکنید سرعت پیشخوان شما به شدت پایین آمده است و خیلی دیر بارگزاری یا لود میشود، مثلا 30 ثانیه طول میکشد به خصوص اگر سرور و هاست ایرانی داشته باشید از این مورد نیز میتواند باشد.
اگر ووکامرس نصب دارید در تصویر کناری مشاهده کنید دو تیکت بالا به هیچ عنوان نباید فعال باشد این دو تیک باعث لود یک اسکریپت از اکسیمت میشه که فیلتر است و زمان زیادی طول میکشد، با نزدن این تیک ها نیاز به فراخوانی این اطلاعات ندارید.لازم به ذکر است که دلایل دیگری هم میتواند داشته باشد ولی خوب این دو تیک تاثیر زیادی دارد اگر مشکل کرش یا سرعت دارید با پشتیبانی در ارتباط باشید.
افزایش سرعت سایت با حذف کد گوگل آنالیتیکس
در ابتدا باید به این بپردازیم که گوگل آنالیتیکس چیست؟ گوگل آنالیتیکس یک ابزار فوق العاده قوی برای بررسی آمار بازدید سایت و کنترل ورودی های وب سایت میباشد. شما با این ابزار میتوانید بررسی کنید که چند نفر در وب سایت شما آنلاین هستند، وب سایت شما از چه جاهایی ورودی داشته و… برای مشاهده و بررسی کامل گوگل آنالیتیکس میتوانید به مقاله این بخش مراجعه نمایید.
برای فعال کردن گوگل آنالیتیکس شما میبایست کد زیر را در سایت خود قرار دهید تا گوگل به آمار بازدید شما دسترسی یابد و بتواند ورودی های سایت شما را کنترل نماید. اما با قرار دادن این کدها به صورت ثابت در سایت باعث میشود در زمان بارگزاری سایت یک درخواست برای فراخوانی اطلاعات به سرور میزبانی آنالیتیکس ارسال شود و ما هرچه تعداد این درخواست ها را کاهش دهیم باعث میشود سرعت بارگزاری سایت ما بیشتر شود.
برای اینکه این درخواست را کاهش دهید نیاز است تا سورس فراخوانی اطلاعات را تنظیم کنید که از سرور سایت خودتان فراخوانی شود و نیاز نباشد یک درخواست به سرور گوگل آنالیتیکس ارسال شود برای فراخوانی اطلاعات، برای اینمار نیاز به یک افزونه دارید افزونه CAOS | Host Google Analytics Locally جهت اینکار ساخته شده است که با نصب این افزونه و قرار دادن کد آنالیتیکس خود میتوانید فایل مربوطه را به سرور خود منتقل کرده و فراخوانی اطلاعات را از سرور میزبانی سایت خود میسر نمایید.
لازم به ذکر است که جهت فراخوانی این اطلاعات و حت عملکردش میبایست برای اتصال به گوگل آنالیتیکس فقط از این بخش استفاده نمایید و نباید در سورس سایت یا دیگر افزونه ها برای اتصال استفاده نمایید.
پلاگین افزایش سرعت سایت برای بررسی پلاگین های مخرب
بعد از اینکه ما افزونه های مورد نیازمون رو نصب میکنیم یکسری درخواست ها و فراخوانی به سایت ما اضافه میشه در صورتیکه ما نتونیم این موارد رو کنترل کنیم باعث میشه تعداد درخواست ها باتوجه به پیشرفته تر شدن سایت ما بیشتر شود و این کار سرعت سایت ما رو کاهش میدهد بنابراین میبایست این موارد را به بهترین نحو مدیریت نماییم.
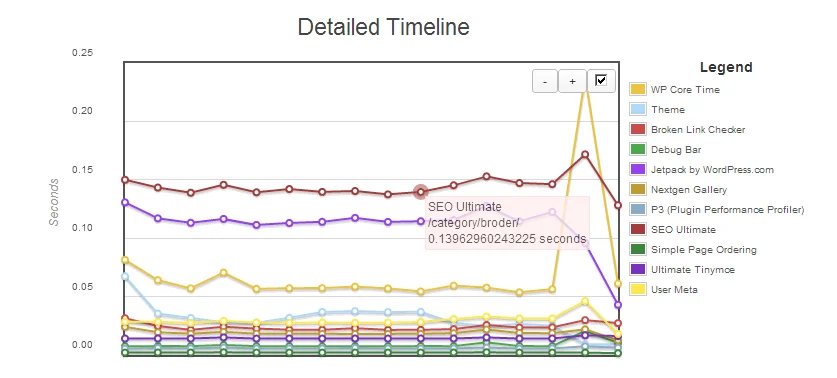
این کار را میتوانید با افزونه P3 به راحتی انجام دهید تا در زمان نیاز به فراخوانی درخواست های آن افزونه ارسال شود تا نیاز نباشد همه سورس ها و دستورات اجرا شوند.
وقتی شما از این افزونه استفاده میکنید عملکرد تک تک افزونه های سایت شما را نمایش میدهد. و در نموداری به شما گزارش میدهد که کدام افزونه ها چه مقدار منابع در سایت شما مصرف میکنند و چقدر در سرعت سایت شما تاثیر گذار هستند.
در صورتیکه وب سایت شما کند است و مشکلی در عملکرد سایتتان دارید این افزونه به خوبی به شما نمایش میدهد که کدام افزونه روی عملکرد دیگر افزونه ها اختلال ایجاد میکنند.

میتوانید بعد از بررسی افزونه ای را که اختلال در سرعت سایت ایجاد کرده شناسایی کنید و با یک افزونه بهتر جایگزین نمایید. بهبود سرعت سایت هم باعث رضایت کاربر میشود و هم در سئو سایت شما تاثیر به سزایی خواهد داشت.
افزایش سرعت سایت در موبایل با AMP
قبل از آموزش افزونه AMP بهتر ببینیم این افزونه دقیقا چست و چطور سرعت سایت در موبایل را بهبود میبخشد. AMP مخفف (Accelerated Mobile Pages) میباشد که به معنی سرعت بخشیدن سایت در موبایل است.
این افزونه توسط گوگل ارائه شده است و به این منظور ساخته و توسعه داده شده است تا کاربرانی که با موبایل وارد وب سایت یا فروشگاه اینترنتی میشوند بتوانند نسبت به دسکتاپ سریعتر سایت ها را مشاهده کنند.
قبل از اینکه از این افزونه برای بهبود سرعت سایت در موبایل استفاده کنید نیاز است یکسری موارد را مورد بررسی قرار دهید:
- افزونه AMP بعضی از امکانات سایت یا فروشگاه اینترنتی شما را از کار می اندازد.
- این افزونه تمام تبلیغات در سایت را غیرفعال میکند
- ظاهر سایت شما بسیار ساده میشود و استایل هایی که برای خود در نظر گرفتید را اعمال نمیکند و با تنظیم نکردن استایل ها ممکن است حتی فونت هایی که استفاده کردید را هم نمایش ندهد.
- فایل های اسکریپت فراخوانی نمیگردند.
بنابر این قبل از اینکه از این افزونه گوگل در سایت خود استفاده کنید نیاز است یکسری موارد را بررسی کنید تا با غیرفعال شدن این امکانات سایت شما طوری محدود نشود که کاربر نیز نتواند از آن استفاده کند.
افزایش سرعت پیشخوان سایت وردپرس
افزایش سرعت پیشخوان سایت وردپرسی با غیرفعال کردن یک پلاگین یا سورس اضافه که به تازگی وردپرس در آپدیت های اخیرش اضافه کرده است به راحتی قابل انجام است.
در گذشته برای بررسی سلامت سایت وردپرسی نیاز به نصب یک افزونه بررسی سلامت سایت بود که با نصب و فعال سازی بخش های سایت را مورد بررسی قرار میداد و در قالب یک گزارش ب ما ارائه میداد این افزونه به صورت رایگان در بخش افزونه های سایت رسمی وردپرس قرار دارد که شما میتوانید آن را نصب و فعال کنید تا سایت خود را مورد بررسی قرار دهید.
اما در حال حاضر این افزونه روی نسخه های جدید وردپرس به صورت خودکار اضافه شده است و خیلی از سایت ها دیگر نیاز به این افزونه ندارند و میبایست آن را غیرفعال کنند. لذا در صورتیکه این افزونه به صورت همیشگی در سایت شما وجود داشته باشد باعث افت سرعت پیشخوان وردپرس می گیردد. بنابراین ما یک بار از این بخش استفاده میکنیم و در صورتیکه همه چیز به درستی عمل میکرد آن را لازم است غیرفعال کنیم.
برای غیر فعال کردن گزینه سلامت سایت نیاز به هیچ افزونه ای ندارید و با قرار دادن این تکه کد در فایل functions.php قالب خود به راحتی میتوانید این بخش را غیرفعال کنید تا از کمکی به افزایش سرعت پیشخوان وردپرس کرده باشید.
add_action('wp_dashboard_setup', 'hs_remove_dashboard_widget' );
/**
* Remove Site Health Dashboard Widget
*/
function hs_remove_dashboard_widget() {
remove_meta_box( 'dashboard_site_health', 'dashboard', 'normal' );
}
add_action( 'admin_menu', 'remove_site_health_menu' );
/**
* Remove Site Health Sub Menu Item
*/
function remove_site_health_menu(){
remove_submenu_page( 'tools.php','site-health.php' );
}
add_filter( 'wp_fatal_error_handler_enabled', '__return_false' );
گوگل چطور سرعت سایت را تشخیص میدهد؟
قطعا برای شما هم پیش امده که بخواهید سرعت سایت تون رو بررسی کنید و ببینید سرعت سایت تون به چه صورت و برای اینکار از ابزارهای موجود مثل جی تی متریکس، گوگل پیج اینسایت و … سایت تون رو مورد بررسی قرار میدید. اما آیا گوگل هم از این ابزارها برای بررسی سرعت سایت استفاده میکند؟
اول از همه باید بگیم که این کار کاملا غیر منطقی است که گوگل از این سایت که سروری در ایران، کانادا، آمریکا و… دارد تست بگیرد. گوگل حتی این کار را با ابزار خود نیز این کار را انجام نمیدهد. چرا چون این کار کلا ابزار محور نیست و گوگل چیزی براش مهم هستش که داره روی لپ تاپ، موبایل، تبلت یا هر ابزاری که داره برای بازکردن وب سایت انجام میده مهم هستش، در کل گوگل براش مخاطب مهم نه ابزارها، حالا گوگل واقعا از کجا میفهمه سرعت سایت چطوریه؟ گوگل فقط از روی مرورگر اختصاصی خود این سرعت را میسنجد! یعنی فقط مرورگر گوگل کروم.
چون به دیتای مرورگرهای فایرفاکس، اوپرا و … که دسترسی نداره و از این موضوع مطلع نیست که تو اون مرورگرها چه اتفاقی می افتد، بنابراین اون اتفاقی که رو مرورگر گوگل کروم مخاطب شما می افته مهم هستش.
بنابراین گوگل اون تجربه کاربری که در گوگل کروم دریافت میکند را برداشت میکند و طبق دیتاهایی که از این مرورگر کسب میکند نتیجه گیری میکند. گوگل اون چیزی رو میبینه که مخاطبین شما دارن میبینن!
حالا پس ما چطور متوجه بشیم که سرعت ما توسط گوگل به چه صورت تعیین شده؟ هیچ راه قطعی که وجود ندارد ولی در خود مرورگر گوگل کروم ابزاری وجود دارد که تا حدود زیادی میتواند در بررسی سرعت صفحات سایتتان کمک کند. اسم این ابزار Lighthouse میباشد که در بخش Inspect Element مرورگر میباشد و شما در تب لایت هوس میتوانید سرعت صفحات سایتتان را تا حدودی به دست آورید.
اما تست و بررسی سرعت سایت توسط این ابزار هم بستگی به عواملی مانند سرعت اینترنت و سرعت سیستم شما هم دارد و با توجه به وضعیت موجود میتواند تا حدود زیادی سرعت سایت تان را مورد بررسی قرار دهد.
همچنین میتوانید از بخش افزایش سرعت سایت اطلاعات کامل تری در خصوص افزایش سرعت سایت کسب نمایید و با رعایت این موارد به سرعت مطلوب تری دست یابید.
همچنین فراموش نکنید که سرعت سایت تاثیر بسازی در افزایش سئو سایت شما دارد و با رعایت تمام موارد میتوانید رتبه کلمات کلیدی وب سایت خود را با رعایت این موارد افزایش دهید.
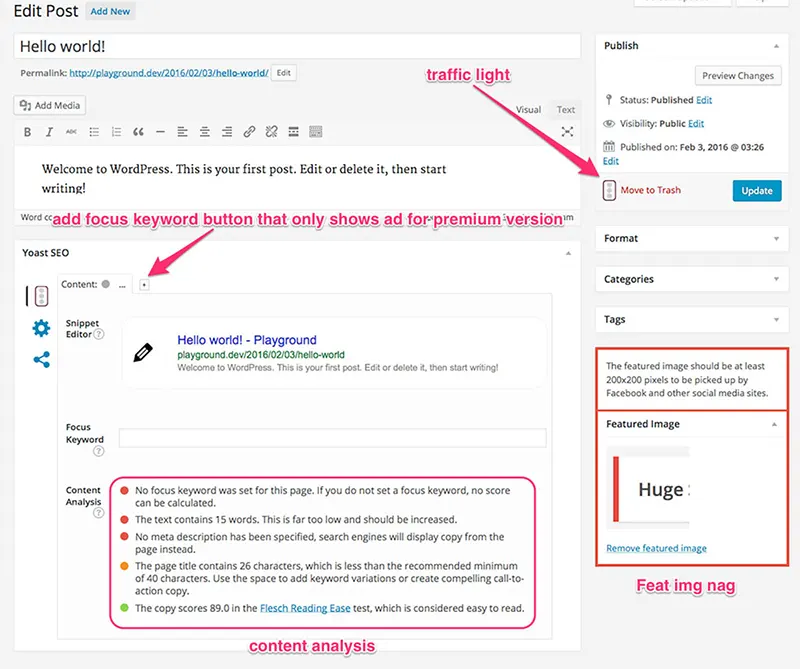
افزایش سرعت سایت با Bloat
اول از همه بریم ببینیم اصلا Bloat چیست و چطور باعث افزایش سرعت سایت میشود؟ به موارد اضافی که در وردپرس باعث سنگین شدن میشود Bloat میگویند.
در کل وردپرس و تمام پلاگین هایی که در وردپرس نصب میکنیم مانند: ووکامرس، یوآست سئو و… که از آنها استفاده میکنیم دارای Bloat میباشند. حذف Bloat ها باعث افزایش سرعت سایت میشود اما امروز قصد داریم در مورد یواست سئو صحبت کنیم یواست سئو مواردی در این افزونه قرار داده شده که چیزای اضافی هستند و مورد استفاده قرار نمیگیرند مثل بخش تبلیغات و .. که در صورتیکه این موارد را حذف کنید منابع سی پی یو و … کاهش پیدا میکند.
این کار باعث میشود سرعت سایت افزایش پیدا کند جهت اینکه بتوانید موارد اضافی افزونه یواست سئو را غیر فعال کنید میتوانید پلاگین مربوط به برطرف کردن این موارد را نصب نمایید. نام این پلاگین Hide SEO Bloat میباشد که از بخش افزونه ها در پیشخوان وردپرس میتوانید اقدام به نصب نمایید.

افزایش سرعت سایت با فعال سازی Gzip
یکی از موارد مهم و بسیار تاثیر گذار در افزایش سرعت سایت فعال کردن Gzip میباشد. فعال سازی Gzip برای فشرده سازی وب سایت میباشد که باعث میشود حجم سایت کاهش یابد و کاربران راحت تر به وب سایت ما دسترسی یابند.
در ابتدا نیاز است تا شما وب سایت خود را بررسی کنید که آیا Gzip فعال میباشد یا نه؟ برای این کار میتوانید از وب سایت giftofspeed استفاده کنید. این وب سایت برای تست فعال بودن Gzip بسیار مفید میباشد و از آن برای تست وب سایت های فروشگاهی، شرکتی و… استفاده نمایید.
فعال سازی Gzip
فعال سازی Gzip با یک تکیه کد به راحتی قابل انجام است. در صورتیکه وب سایت خود را از طریق ابزارهای تست Gzip بررسی نمودید و برای شما فعال نبود میتوانید از تکیه کد زیر برای فعال کردن Gzip استفاده نمایید: این تکیه کد را در فایل .htaccess خود قرار دهید!
#Gzip
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x- javascript application/javascript
</ifmodule>
#End Gzip
افزایش سرعت فروشگاه اینترنتی ووکامرسی
یکی از بهترین روش ها برای افزایش سرعت فروشگاه اینترنتی ووکامرسی غیرفعال کردن بخش هایی هست که ما در برگه ها، نوشته ها و… نیاز نداریم که اجرا بشن ولی تو ووکامرس به این شکل نیست و به صورت خودکار اینها اجرا میشن و ما باید اجرای این دستورات رو غیرفعال کنیم.
برای غیرفعال کردن این دستورات که یکیشون غیرفعال کردن wc-ajax=get_refreshed_fragments هستش کافیه تکیه کدی که در ادامه قرار میدهیم را به فایل functions.php قالب اضافه کنید.
با افزودن این تکیه کد به قالب فروشگاه اینترنتی تون باعث اقدام به غیرفعال کردن تعداد زیادی فایل اسکریپت و استایل که برای ووکامرس هست میشه که ما باید این فایل هایی که برای ووکامرس هست رو جاهایی که بهش تو سایتمون نیاز نداریم رو غیرفعال کنیم تا فشار از روی سرور کاهش یابد.
یکی از مواردی که باید در این بخش مدنظر قرار دهید این است که شما باید به صورت کامل آموزش سئو سایت فروشگاهی را بیاموزید.
غیرفعال کردن سبد خرید در برگه ها و نوشته ها:
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page()) wp_dequeue_script('wc-cart-fragments');
}
غیرفعال کردن فایل های ووکامرس در صفحاتی که به آن ها نیاز نداریم:
/** Disable All WooCommerce Styles and Scripts academyshadman.com */
add_action( 'wp_enqueue_scripts', 'hs_woocommerce_styles_scripts', 99 );
function hs_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
wp_dequeue_style( 'woocommerce-general' );
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}
افزایش سرعت وردپرس با مدیریت کوئری ها
برای افزایش سرعت وردپرس ما باید کوئری هایی که به اونها نیازی نداریم رو غیرفعال کنیم اما اول بریم ببینیم. همچنین برای مطالع دقیق راهکارهای افزایش سرعت سایت وردپرسی میتوانید به این مقاله مراجعه نمایید که به صورت قدم به قدم از اول برای شما مطالب ارزشمندی تهیه شده است.
کوئری چیست؟
اگه بخواهیم خیلی ساده به اینکه کوئری چیه بپردازیم باید بگیم که یعنی درخواست اطلاعات از دیتابیس و مهم ترین دلیل سرعت در وردپرس کوئری ها میباشند.
شاید تا به حال به این فکر کرده باشید که چرا همیشه برنامه نویس ها میگویند که وردپرس خوب نیست و به سمت سیستم اختصاصی بروید و باید گفت که اولین دلیل اینکار به خاطر تعداد کوئری های زیادی میباشد که در وردپرس وجود دارد.
وردپرس دارای کوئری های زیادی میباشد و شما تصور کنید قصد دارید یک پرس غذا بخورید اما وردپرس برای شما سفارش 10 پرس غذا ثبت میکند و شما 9 پرس دیگر را قطعا نیاز ندارید و حتی به این فکر خواهید افتاد که دور آن غذاهای اضافی رو دور بریزید و این یعنی وردپرس درخواست های زیادی به سرور ارسال میکند و به خیلی از این درخواست ها نیازی نیست و به همین دلیل فشار زیادی به سرور و دیتابیس وارد میشود که این کار باعث میشود سرعت وردپرس کاهش یابد.
در صورتیکه کوئری های الکی و کند سایت را غیرفعال کنید میتوانید سرعت سایتتان را خیلی خیلی زیاد افزایش دهید و پیشنهاد میشود افرادی که مشکل سرعت سایت دارند در اکثر مواقع به خاطر تعداد زیاد کوئری های کند یا نا استاندارد میباشد و البته برای حذف کوئری های کند شما باید با برنامه نویسی اشنایی داشته باشید و به این راحتی نمیتوانید این کوئری ها را غیرفعال کنید.
بهینه سازی سرعت سایت وردپرسی با مدیریت پترن ها و الگو ها
قبلا در مورد پترن ها و الگو ها در وردپرس صحبت کرده ایم که آینده صفحه سازها میشود گوتنبرگ اما پترنی که وردپرس اضافه کرده است کمی سرعت سایت شما را کاهش میدهد و باعث میشود در بخش بلوک ها و گوتنبرگ سرعت کمتری داشته باشید برای جلوگیری از افت سرعت وردپرس بهتر است این تکیه کد را انتهای فاکشن قالب سایت خود قرار دهید تا سرعت بالاتری داشته باشید.
function disable_remote_patterns_filter() {
return false;
}
add_filter( 'should_load_remote_block_patterns', 'disable_remote_patterns_filter' );
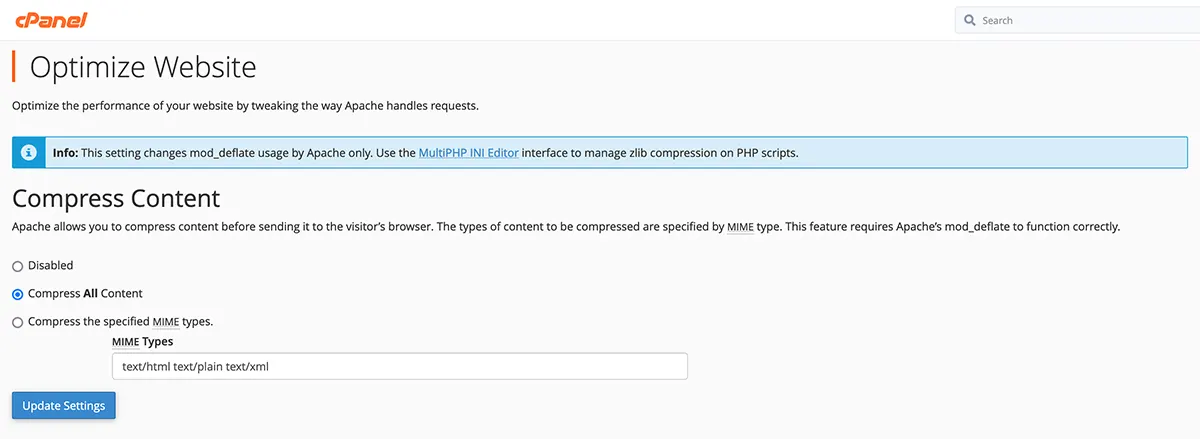
افزایش سرعت سایت با فعال کردن Optimize Website در هاست لینوکس
شما میتوانید با استفاده از گزینه Optimize Website از طریق هاست لینوکس و کنترل پنل Cpanel اقدام به افزایش سرعت سایت خود نمایید.
برای اینکار کافیست وارد هاست خود شوید و از بخش Software گزینه Optimize Website را باز کنید و از بین لیست انتخابی گزینه Compress All Content را انتخاب نمایید. طبق تصویر پایین نیز میتوانید بررسی نمایید.

تاثیر فرمت فونت سایت در افزایش سرعت
یکی عوامل بسیار تاثیر گذار در افزایش سرعت سایت فرمت یا نوع فونتای میباشد که برای قالب سایت خود در نظرگرفته ایم اینکه فونت ما کدام فونت است اهمیت چندانی ندارد اما فرمت فونت در سرعت سایت تاثیر بسزایی دارد. انواع فرمت فونت شامل: ttf, eot, woff, woff2 میباشند که هرکدام از این موارد برای یک پلترفم ساخته شده است. فرمت ttf برای سیستمعامل میباشد که دارای حجم زیادی است و برای وب اصلا کاربردی نیست و حجم لود سایت ما را افزایش میدهد بنابراین بهترین فرمتی که میتوانیم برای سایت خود در نظر بگیرم فرمت woff میباشد.
این فرمت woff کاربردی ترین و بهترین فرمت برای قالب سایت میباشد و در حال حاضر با 99 درصد مرورگرها و دستگاه های مختلف سازگاری دارد. این نوع فرمت به دلیل فشرده سازی فونت دارای حجم کمتری نسبت به فرمت ttf دارد.
در صورتیکه شما هم قصد دارید فرمت مناسبی از فونت را برای قالب سایت خود در نظر بگیرید تا باعث کاهش سرعت لود سایت شما نگردد میتوانید از فرمت woff برای سایت خود استفاده کنید.
افزایش سرعت سایت با فشرده سازی فایل های CSS و JS
فشرده سازی فایلهای css و js یکی از مواردی میباشد که باعث کاهش حجم فایلهای استایل میشود و زمانیکه حجم این فایلها کاهش یابد قطعا فایلی که در زمان فراخوانی وب سایت برای نمایش به کاربر دانلود میشود کمتر است و همین امر باعث افزایش سرعت لود سایت میشود.
برای کاهش حجم فایلهای css و js ابزارهای متنوعی وجود دارد و شما میتوانید با این چند ابزار که در ادامه جهت کاهش حجم فایلهای css و js ارائه میشود استفاده کنید. اولین ابزار برای کاهش حجم وب سایت csscompressor.com که شما باید در ابتدا کدهای فایل css خود را کپی کنید و در این سایت انتقال دهید بعد با کلیک روی دکمه compress عملیات فشرده سازی در کسری از ثانیه انجام میشود. سپس کدهای فشرده سازی شده را کپی کنید و به فایل خود منتقل کنید و جایگزین کدهای پیشفرض نمایید.
برای کاهش حجم فایل js نیز میتوانید از این سایت استفاده کنید: jscompress استفاده کنید. برای فشرده سازی فایل js یا جاوا اسکریپت نیز همانند فایلهای استایل مراحل را طی کنید و فایل های خود را فشرده سازی کنید تا حجم این فایلها کاهش یابد. با فشرده سازی فایلهای سایت قطعا به افزایش سرعت سایت چشم گیری دست خواهید یافت.
بهینه سازی دیتابیس برای افزایش سرعت سایت
برای بهینه سازی دیتابیس در Cpanel وارد بخش PhpMyAdmin شوید و دیتابیس خود را انتخاب کنید و روی Check / Check all tables having overhead کلیک کنید تا تمام جداول دیتابیس انتخاب شود و with selected روی optimize table قرار دهید اگر پیام Your sql query has been executed successfully به شما نشان داد یعنی تمام جدول دیتابیس شما بهینه شده است.
افزایش سرعت سایت وردپرس با غیر فعال کردن پلاگین در صفحات
برای غیرفعال کردن پلاگینهای اضافی در صفحاتی که به آنها نیازی نداریم میتوانید از افزونه DPPP استفاده کنید که این کار باعث میشود زمان باز شدن صفحات فایلهای پلاگینهای ما در زمان لود صفحه که به از آنها در آن صفحه استفادهای نشده است فراخوانی و اجرا نشوند. این کار باعث میشود تعداد درخواستهای سرور برای باز شدن سایت کاهش یابد و حجم لود صفحه نیز پایین بیایید.
این پلاگین را برای وب سایتهایی که از تعداد پلاگین های زیادی استفاده میکنند به شدت توصیه میکنم تا بتوانید سرعت لود وب سایت وردپرسی خود را بسیار افزایش دهید. دوره افزایش سرعت سایت وردپرسی
خدمات افزایش سرعت سایت
اگر مایل به خدمات افزایش سرعت سایت داشتید و نیاز به یک سایت با سرعت بارگذاری بالا داشتید، میتوانید از خدمات آکادمی شادمان در جهت بهینه سازی سرعت سایت اقدام نمایید و با تکمیل فرم درخواست اطلاعات سایتتان را برای ما ارسال نمایید تا پس از بررسی متخصصین ما با شما تماس بگیرند و توضیحات لازم و هزینه مورد نیاز جهت افزایش سرعت سایت را خدمتتان اعلام کنند.






سلام وقت بخیر
معیار سنجش سرعت سایت با GTmetrix چیه؟
معیارهای اصلی این سنجش به 2 عامل بستگی داره:
1- فاصله جغرافیایی سرور سایت با سرور تست کننده ای که در این سایت انتخاب میکنید.
2- بهینه بودن سایت و فایلهایی که در سایتتون قرار میدهید مثل عکس، ویدیو، سورس، تعداد درخواست هایی که به سرور برای فراخوانی ارسال میشه
و دیگر موارد که در این مقاله به اکثر آنها پرداخته شده است.
سلام
امکانش هست بگید از چه هاست ای برای سایتمون استفاده کنیم تا سرعت لود سایت ما هم خوب بشه؟
سایتتون واقعا سرعت بالایی داره و سریع صفحات باز میشن
شما از هاست وردپرسی استفاده میکنید یا معمولی؟
سلام و درود
ما امکان اینکه بخواهیم هاستی رو تبلیغ یا معرفی کنیم نداریم متاسفانه ولی میتونید از بخش تماس با ما درخواست تون رو تو فرم ثبت کنید ما به ایمیلتون پاسخ میدیم.
به هر حال ما باید شماره 1 حوزه خودمون باشیم دیگه
ما هاستمون اشتراکی هست و اگه اختصاصی کنیم قطعا حداقل دوبرابر سرعت سایت فعلی رو خواهیم داشت. ??
آیا برای افزایش سرعت سایت ما باید تمام این مراحل را انجام بدیم؟
خیلی از موارد برای افزایش سرعت سایت فروشگاهی میباشد و در صورتیکه فروشگاه اینترنتی داشته باشید بهتر است تمام مراحل را بررسی و روی سایت خود اعمال نمایید.
اما اگر سایت شرکتی یا شخصی دارید نیاز به اجرای تمام مراحل ندارید.